43 bootstrap 4 range slider with labels
How To Create Range Sliders - W3Schools Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Range Sliders | Bootstrap Based Admin Template - Material ... Set type to double and specify range, also showing grid and adding prefix "$"
jQuery Plugin Creates Styleable Snappable Range Input In CSS custom simple range slider css, range slider with min and max values, range slider with custom steps, jquery range slider with labels, css range slider, range slider jquery. A Simple Bootstrap 4 Steps Plugin | Bootstrap Steps. How to make use of it: 1.
Bootstrap 4 range slider with labels
Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Example range Sass Bootstrap range slider with dynamic labels | by Sophia ... Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ... Range Slider With Custom Handles Labels Scales ... To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
Bootstrap 4 range slider with labels. Bootstrap 5.0 Form Field Cheat Sheet - Ordinary Coders Jan 01, 2021 · Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input. Setup Bootstrap 5.0 in an HTML file. How to use the Bootstrap 5.0 CDN < html lang = " en ... Bootstrap 4 Inputs With floating labels Example About this snippet. Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ... jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file: bootstrap 4 range slider with labels code example Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
bootstrap 4 price range slider 2 ranges code example bootstrap 4 price range slider 2 ranges code example bootstrap 4 price range slider 2 ranges code example Example 1: price range slider bootstrap 4 Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties Examples - React Bootstrap Range Slider - a range slider ... The React Bootstrap label component can be used with the slider just as it can with any form control component. My Label Slider with Column Layout Label React Bootstrap's Col can be used for a horizontally aligned label. Slider with a Text Input The slider is arranged in a row with a Form.Control component. Sliders with size prop specified Bootstrap range slider with displayed values - Stack Overflow I checked Bootstrap 4 documentation for the range slider and answers here on SO, but can't find a way for the slider to display the value when the track is being moved. I see open-source projects like seiyria/bootstrap-sliderand which allow you to do that, but is there really no built-in way (bootstrap parameter) to display values when the ...
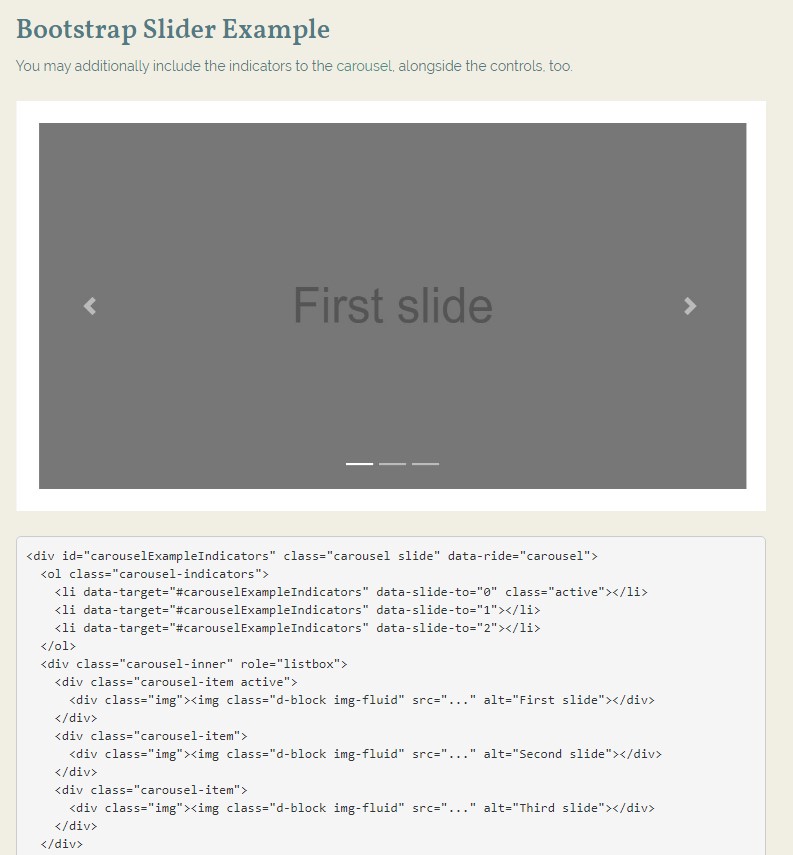
Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 React Bootstrap Spacing - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. React Bootstrap spacing is a utility which assigns responsive margin or padding classes to elements to modify its display position. Vue Bootstrap Slider - examples & tutorial Vue Bootstrap slider is an interactive component that lets the user swiftly slide through possible values spread on the desired range. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter. Slider for Bootstrap Examples Page - seiyria.com Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ...
How to create full width container using bootstrap ... Jan 11, 2022 · We can create full width container using “container-fluid” class of bootstrap. Containers are the most basic layout element in Bootstrap and are required when using our default grid system.
Highly Customizable Range Slider Plugin For Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
bootstrap 3 range slider code example - newbedev.com Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
javascript - Bootstrap 4.3 Slider - how to catch event ... Show activity on this post. I am trying to catch the value of the slider during the slide. I can get it when the slide is released, with the new value, but I cannot seem to find the right event that is triggered during the slide. Looked online but mainly the resources push you to include other libraries. Is there a simple way to do this with ...
41 Best Free Bootstrap Search Bar Templates | Nice! The Bootstrap 4 Search bar allows dual-element searches, increasing the chances for visitors to locate the target information easily. Advanced Dropdown Snippet Search Google SEO guidelines direct the users in creating useful text snippets to make it easier for search bots to crawl websites and webpages.
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider
Bootstrap 4 range slider percentage between two items Bootstrap 4 range slider percentage between two items I've looked all over but couldn't find the answer. I want to use Bootstrap 4.5's range slider to split the % difference between Client and Company with a range from 1% - 100%. Can't figure out the jquery/javascript to get it working. Thanks 13 1 2 3
Live Demo: Bootstrap Custom Range - Tutorial Republic Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen External CSS This Pen doesn't use any external CSS resources. External JavaScript Author Trevan Hetzel
bootstrap 5 range slider code example - newbedev.com Example 2: bootstrap range slider with 2 handles. No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task.
4 Free Bootstrap Price Range Sliders - DesignersLib.com Bootstrap Price Range Sliders, Free Price Range Sliders, Bootstrap Price Range Slider Plugin Free Download
Angular Bootstrap Spacing - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.
Bootstrap 4 Slider Examples - Bootsnipp.com 29 4.0.0. Bootstrap4 slider, Bootstrap 4 carousel, carousel fade and slide effect example ...
Range Slider With Custom Handles Labels Scales ... To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
Bootstrap range slider with dynamic labels | by Sophia ... Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ...
Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Example range Sass













Post a Comment for "43 bootstrap 4 range slider with labels"