40 how to align labels in html
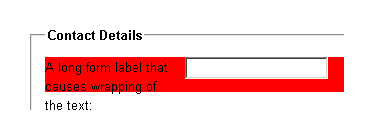
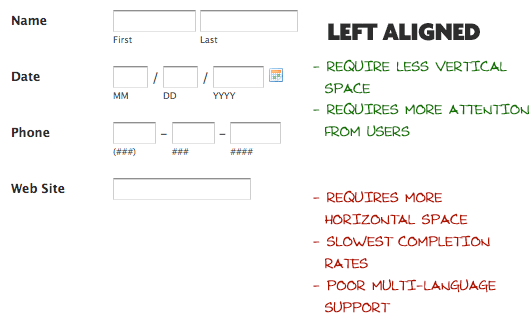
How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let’s see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs: Forms in HTML documents - W3 17.1 Introduction to forms. An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a …
html - Vertically align text inside anchor - Stack Overflow 01/02/2013 · I need to vertically align "My text" without affecting the image in the anchor. I can't add any HTML tag, I need to do this only with CSS. Any suggestion? I can't add any HTML tag, I need to do this only with CSS.
How to align labels in html
Node Shapes | Graphviz 13/08/2022 · Node Shapes. There are three main types of shapes : polygon-based, record-based and user-defined. The record-based shape has largely been superseded and greatly generalized by HTML-like labels.That is, instead of using shape=record, one might consider using shape=none, margin=0 and an HTML-like label.. The geometry and style of all node shapes are affected by … How to align input forms in HTML - Stack Overflow 09/08/2013 · As a matter of logical structure the data is tabular: this is why you want it to align, because you want to show that the labels are not related solely to their input boxes but also to each other, in a two-dimensional structure. Could Call of Duty doom the Activision Blizzard deal? - Protocol Oct 14, 2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal.
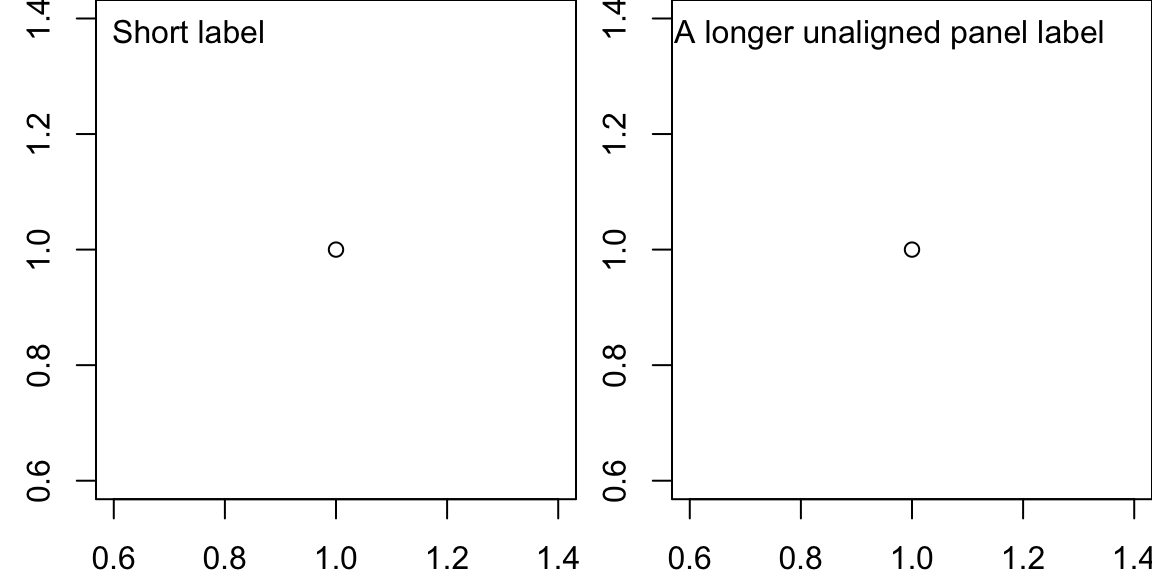
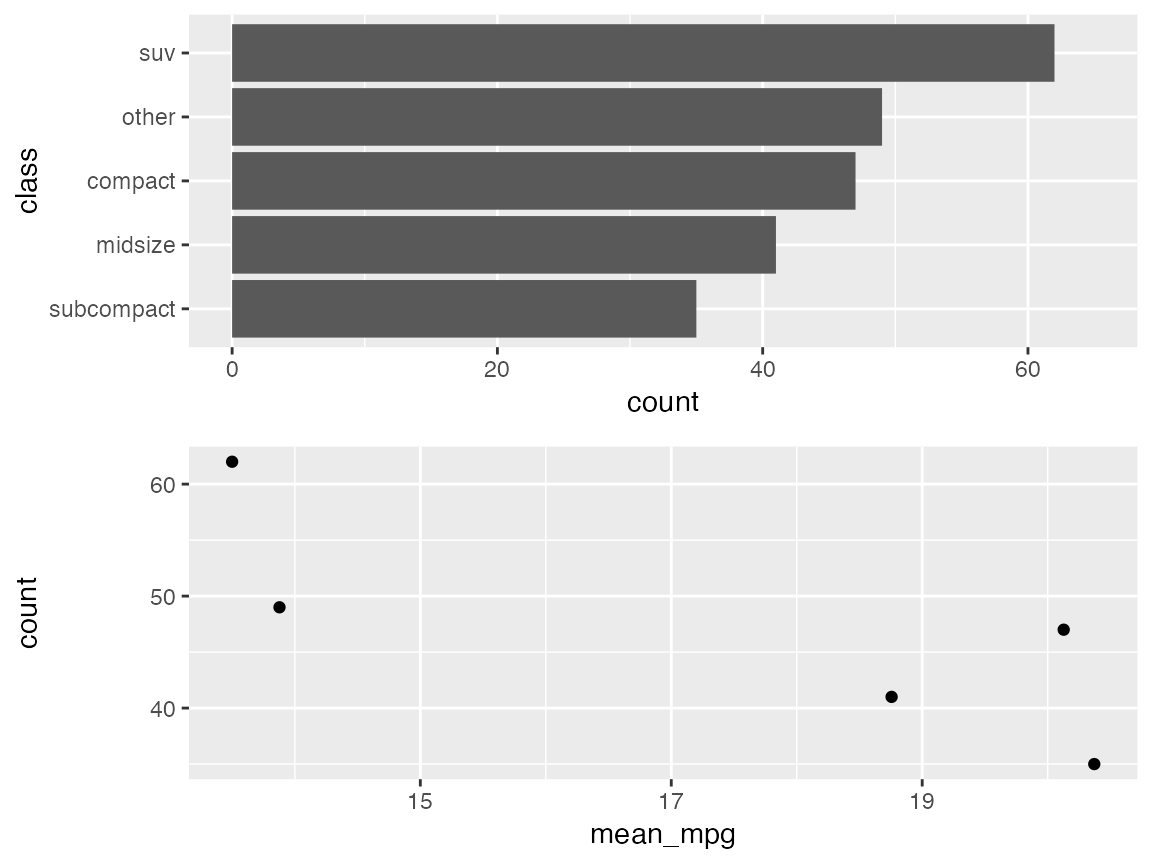
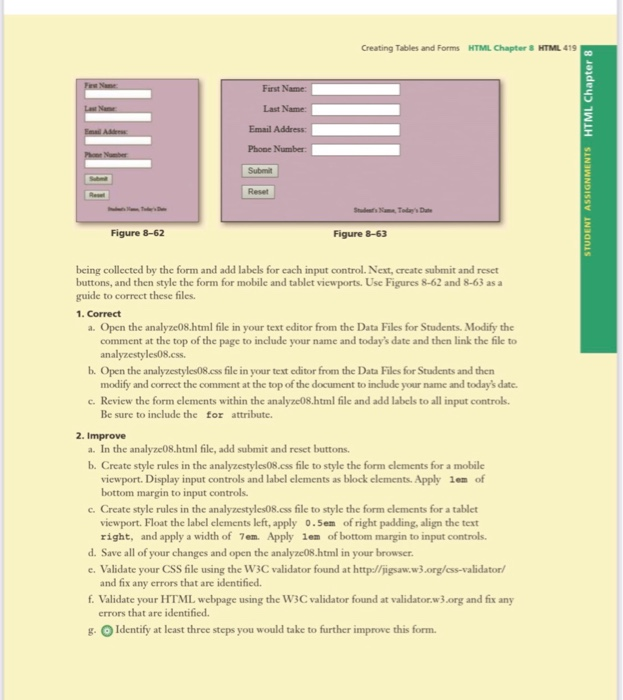
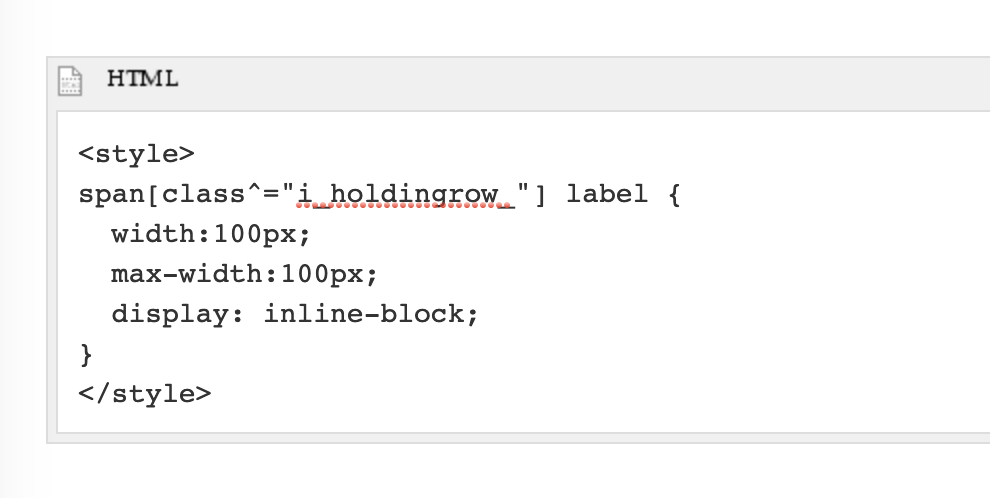
How to align labels in html. Aligning Labels — Matplotlib 3.6.2 documentation Aligning Labels#. Aligning xlabel and ylabel using Figure.align_xlabels and Figure.align_ylabels. Figure.align_labels wraps these two functions.. Note that the xlabel "XLabel1 1" would normally be much closer to the x-axis, and "YLabel1 0" would be much closer to the y-axis of their respective axes. css - HTML span align center not working? - Stack Overflow 15/07/2015 · The align attribute is deprecated. Use CSS text-align instead. Also, the span will not center the text unless you use display:block or display:inline-block and set a value for the width, but then it will behave the same as a div (block element).. Can you post an example of your layout? Use Move and Align Chart Titles, Labels, Legends with the Arrow ... Jan 29, 2014 · The data labels can’t be moved with the “Alignment Buttons”, but these let you position an object in any of the nin positions in the chart (top left, top center, top right, etc.). I guess you wouldn’t want all data labels located in the same position; the program makes you select one at a time, so you can see how silly it looks. Forms in HTML documents - World Wide Web Consortium 17.1 Introduction to forms. An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a …
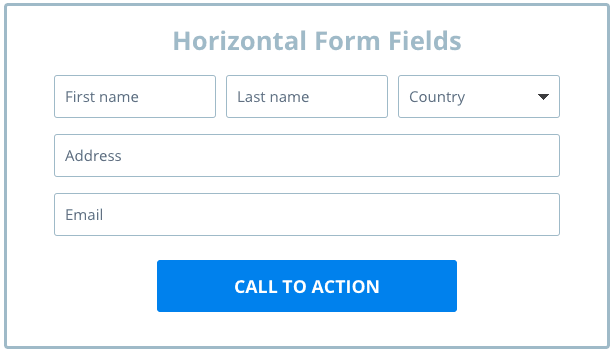
How to align checkboxes and their labels on cross ... - GeeksforGeeks 21/12/2020 · For aligning the checkboxes or radio buttons with their labels can be achieved in many ways. Some of the simplest methods to achieve this are described below with proper code and output in different browsers. Now styling can be done in various ways to align the checkboxes and their labels. For this article, we are using internal stylesheet which is done … ca65 Users Guide - GitHub Pages ALIGN cannot insert a variable number of bytes, since that would break address calculations within the module. So each .ALIGN expects the segment to be aligned to a multiple of the alignment, because that allows the number of fill bytes to be calculated in advance by the assembler. You are therefore required to specify a matching alignment for ... Could Call of Duty doom the Activision Blizzard deal? - Protocol Oct 14, 2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal. How to align input forms in HTML - Stack Overflow 09/08/2013 · As a matter of logical structure the data is tabular: this is why you want it to align, because you want to show that the labels are not related solely to their input boxes but also to each other, in a two-dimensional structure.
Node Shapes | Graphviz 13/08/2022 · Node Shapes. There are three main types of shapes : polygon-based, record-based and user-defined. The record-based shape has largely been superseded and greatly generalized by HTML-like labels.That is, instead of using shape=record, one might consider using shape=none, margin=0 and an HTML-like label.. The geometry and style of all node shapes are affected by …





































Post a Comment for "40 how to align labels in html"