43 highcharts data labels not showing
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
How to display column dataLabels ? · Issue #305 · highcharts/highcharts ... thank's It's working but data label not in the center if I am using column.maxPointWidth = NSNumber(value: 40) and in top data label hide if HIYAxis() value is not high please check-in the image
Highcharts data labels not showing
[Solved]-Highcharts not showing all labels for rows-Highcharts [Solved]-Highcharts not showing all labels for rows-Highcharts. Search. score:1 . Accepted answer. If there is not enough space Highcharts plots only selected labels to make the chart readable. Check the example posted below, where I decrease the labels font-size. Charts not showing [#2852754] | Drupal.org In my case the problem was solved by adding a label to the field that was being used for the "Provides Data" setting in the chart settings. See if this works. Otherwise I would recommend changing your view format to display as a table first and see if that works and then switching back to using the chart format. DataLabels.ShowValue property (Excel) | Microsoft Learn The specified chart must first be active before you can access the data labels programmatically, or a run-time error will occur. Example This example enables the value to be shown for the data labels of the first series, on the first chart. This example assumes that a chart exists on the active worksheet. VB
Highcharts data labels not showing. Re: How to add % symbol with data labels in charts? I want to add % symbol with both the y-axis legend and data labels. Thanks in advance! xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y axes too. Uncaught ReferenceError: editor is not defined, using datatables editor ... editor code included the console shows no errors, but no area charts data is displayed. Does this mean that the createHighcharts function does not run or that the data passed to the function is blank?. My suggestion would be to put console.log statements in your functions to make sure they are running and are getting the correct data. some of dataLabels not showing in stacked column Highchart Highcharts thinks that these data labels are too close to show them all. You can remedy this by allowing overlap, using this code : plotOptions: { series: { dataLabels: { allowOverlap: true // ... } } } Or making it less likely to occur by reducing the padding :
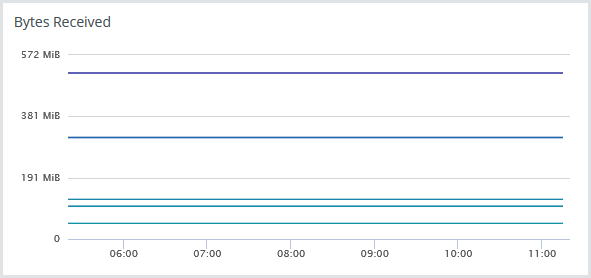
Highcharts datalabels are not showing infront of each slice in ... - CMSDK Answer 2 You have to position data labels on your own, if you want them place like in the image. One way is calculating the positions manually, according to the pie slice value. The other, create another pie series with the same data, make it invisible and use its data labels. Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm [Solved]-Highcharts data labels not showing on multiple xAxis and yAxis ... Highcharts convert: not showing pie chart data labels; Highstock data not showing when setting xAxis min and max; Highcharts not creating correct amount of labels (steps) in xAxis only first and last labels; Highcharts not displaying data labels for Pie chart in arabic; Remove space between yAxis and data in highcharts; Highcharts - yAxis ... Highcharts line graph not displaying line where data ... - OutSystems I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing points.
Ability to force all data labels to display on charts - Power BI Currently the system randomly doesn't show some of the data labels even when there is clearly sufficient room to display the label. This screenshot shows a mobile view where some of the columns are shown and others are not shown. Every combination of options such as orientation, position, and overflow text have been attempted but still no success. Highcharts pie charts show "slice" instead of the label - Drupal.org When you create a pie chart (and probably also a donut chart), the labels just say slice instead of the label field, as they should. Highcharts pie charts show "slice" instead of the label [#2898236] | Drupal.org How to add labels on two Y axes (Highcharts)? - wpDataTables - Tables ... By Aleksandar Vukovic on 18/10/19 in If you add a prefix or a suffix to values in the table, they won't be carried over to the chart. This is the default behavior of the chart engine, but you can use wpdatachart callbacks to get them to display. Every chart exposes several options that customize its look and feel. hc_add_series_labels_values function - RDocumentation This function add data to plot pie, bar and columnn charts.
Highcharts dataLabels not showing in all levels of drilldown The reason that the data label hides inside the column is you didn't configure to handle the case when data label is overflow. How to handle data labels that flow outside the plot area. The default is justify, which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "none". Defaults to justify.
github.com › qinwf › awesome-RGitHub - qinwf/awesome-R: A curated list of awesome R ... Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2.
schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
No Data labels showing for line chart in Highcharts.js and Narrator is ... oysteinmoseng commented on Oct 21, 2020. This is a bug, and is happening because the series in question does not have markers, and Highcharts is not correctly compensating for it internally. You can work around it by setting series.marker.enabled either true or false: .
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Stacked Column Chart not displaying commas on data labels... - Power BI Hi, I'm creating some Stacked Column Charts on PowerBi desktop and no commas are appearing on the data lables, the data is coming in from a list of employees. So is just a count per site. On the format area I already messed with Display units, value decimal places, orientation and position. Any ideas? Solved! Go to Solution. Message 1 of 4
wordpress.org › plugins › wpdatatableswpDataTables – WordPress Tables & Table Charts Plugin Description. wpDataTables is a popular WordPress table plugin used to quickly create tables & table charts from Excel, CSV, XML, JSON, PHP and other data sources. Use our WP table plugin to represent vast amounts of complicated data in concise, user-friendly way using tables or charts.
› articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.
Highchart datetime axis formatting - Emile Cantin The labels repeat themselves because Highcharts falls on a smaller scales (days, not months), and your date format hides this from you. Problem #1 Let me illustrate point 1 with a more obvious example: You may not be seeing the same thing as me, but I get labels offset by -4 hours, which look suspiciously like a UTC vs localized dates issue.
community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
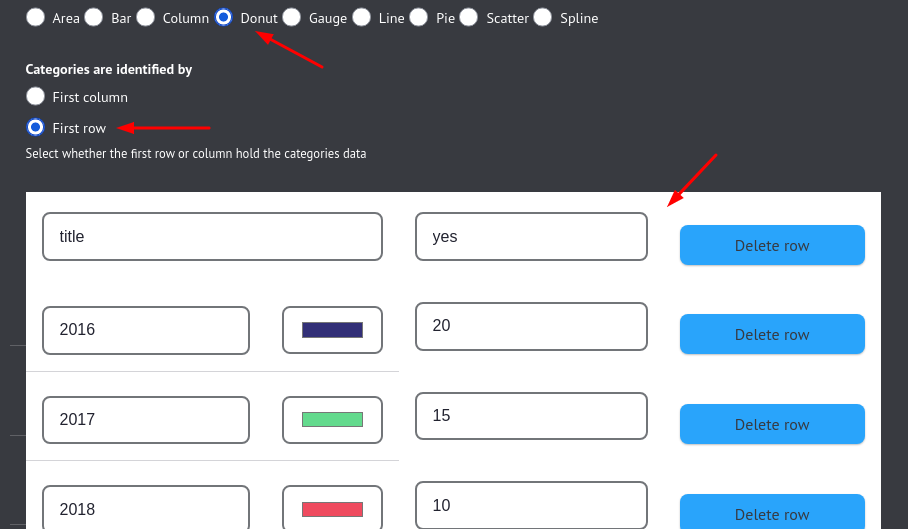
data labels not showing in donut chart - Highcharts The differences between the largest value (1936) and the smallest value (4) is causing the data labels to be not showing. The smallest value is not visible in the donut chart as well. This is the code I have used. Can someone please help me .I want to show all the labels on mouseover .Also the arrow or the black line next to each segment with the label name should also appear. var chart; $(document).ready(function() {chart = new Highcharts.Chart({chart:
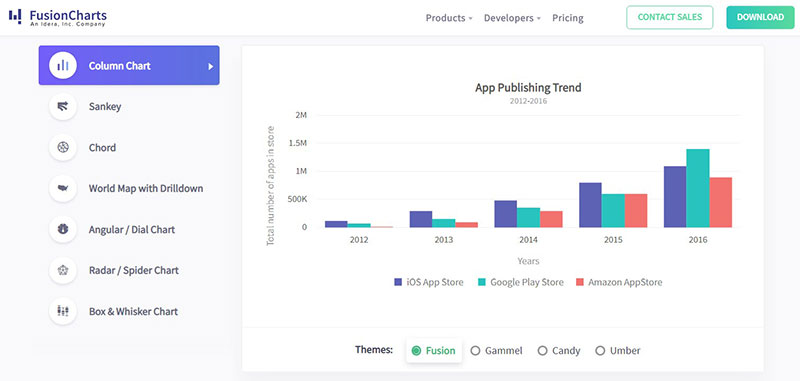
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw. labelFontBold - Set to 1 to make the label font bold.
Solutions : Highcharts support portal My charts are not showing in Internet Explorer 7 or 8. Are you hosting any of our data when we use Highcharts? Labels of axis are displayed above the tooltip. How can I get the best performance out of Highcharts? See all 37 articles. Licences 27. Do I need a Perpetual or Annual license?
Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... Pie charts, no doubt are the most commonly used charts. Using Chart.js library and ng2-charts, you can easily create Pie charts in your Angular 4 applications.I am sharing an example here explaining how to create an animated Pie chart in Angular using data extracted from an External JSON file.
Chart How to hide data label having value zero | OutSystems For a given label on x-axis, the value is zero, and at this moment your chart is showing a gap on the x axis with no column above it ? And what you want is that label is not visible at all ? Not having that datapoint in your list feeding the chart would accomplish that.
Annotated Line Chart with Highcharts | Hands-On Data Visualization To create your own annotated line chart with Highcharts, with data loaded from a CSV file, do the following: Go to our GitHub repo that contains code for the chart shown in Figure 11.4, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a data.csv file.
Datalabel not showing for some column - Highcharts You don't have to change the height each time of course, you can display data labels outside the plot area, just set crop to false and overflow to "none": Code: Select all plotOptions: { column: { dataLabels: { enabled: true, crop: false, overflow: "none" } } }
DataLabels.ShowValue property (Excel) | Microsoft Learn The specified chart must first be active before you can access the data labels programmatically, or a run-time error will occur. Example This example enables the value to be shown for the data labels of the first series, on the first chart. This example assumes that a chart exists on the active worksheet. VB
Charts not showing [#2852754] | Drupal.org In my case the problem was solved by adding a label to the field that was being used for the "Provides Data" setting in the chart settings. See if this works. Otherwise I would recommend changing your view format to display as a table first and see if that works and then switching back to using the chart format.
[Solved]-Highcharts not showing all labels for rows-Highcharts [Solved]-Highcharts not showing all labels for rows-Highcharts. Search. score:1 . Accepted answer. If there is not enough space Highcharts plots only selected labels to make the chart readable. Check the example posted below, where I decrease the labels font-size.















![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/no-labels-in-single-data.png)



















![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/labels-in-multi-data.png)



Post a Comment for "43 highcharts data labels not showing"