43 contact form 7 labels
2 Simple Methods To Style Contact Form 7 Without Code - ABHIJIT RAWOOL How To Style Contact Form 7 Forms - 2 Simple Methods. Here are 2 easy methods using which you can style Contact Form 7 forms without writing any code: By Using PowerPack Lite for Beaver Builder Plugin. By Using PowerPack Addons for Elementor Plugin. Both of these methods use 2 different plugins that are completely free. How To Customize The Style Of Contact Form 7 To Match Your Website After adding the above code to your style sheet, every form you create with Contact Form 7 will have the background and border styles you've just defined. Below is an example. As you can see, there are some spacing issues. To fix this you'll want to adjust the margins between the border and the inner form elements.
Topic: Contact Form 7: Changing Text Field Label Color - Themeco Community Archive / Contact Form 7: Changing Text Field Label Color. This is archived content. Visit our new forum. Tagged: x. Author. ... that gets applied to CF7 form field labels. I've found a few different threads, and tried every code snippet offered, but none of them work when entered into the Custom CSS section under Customize. ... .wpcf7-form ...

Contact form 7 labels
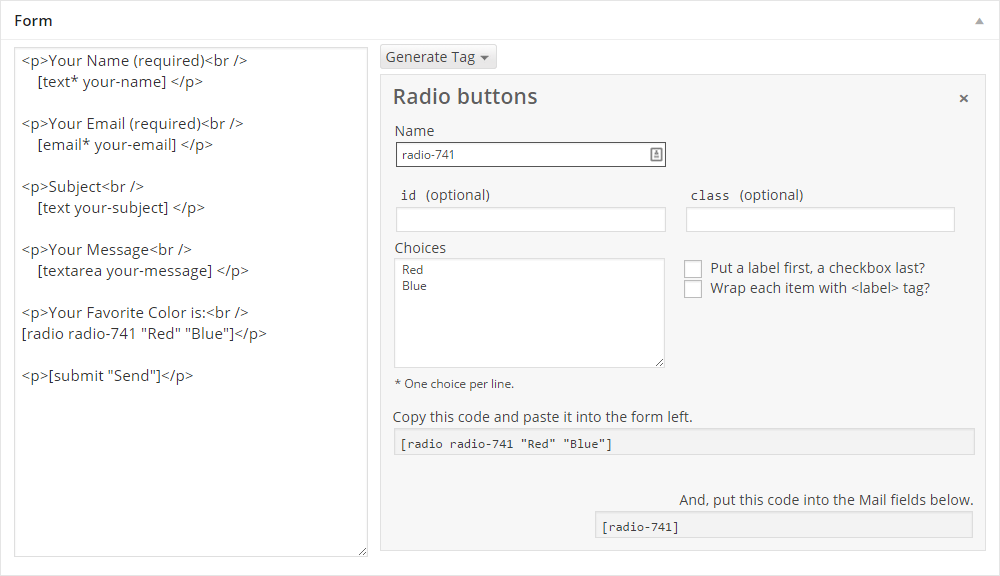
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons Secondly, we'll add a new group of radio buttons: This will generate the following shortcode: 1. [radio age use_label_element default:1 "Under 18" "18-30" "30-45" "45-65" "65+"] 2. Call the Contact Form. Assuming that we've built the form, we'll incorporate its generated shortcode in the desired part of our project: 1. Can I edit the label text on a file uploading field? - Contact Form 7 If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance.
Contact form 7 labels. Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done. › contact-usContact Checks Unlimited Address Labels Check Registers Checkbook Covers. ... Please choose from the following options to contact us for information about your order, products, and more ... Contact Form 7 – Easily display field label inside the field! Contact Form 7 – Easily display field label inside the field! ... Displaying the field label (i.e. name, email address etc) inside a forms field is an easy way to ... javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 2 months ago. Modified 9 years, 2 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. ...
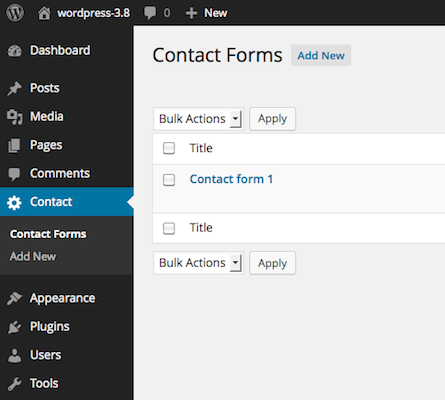
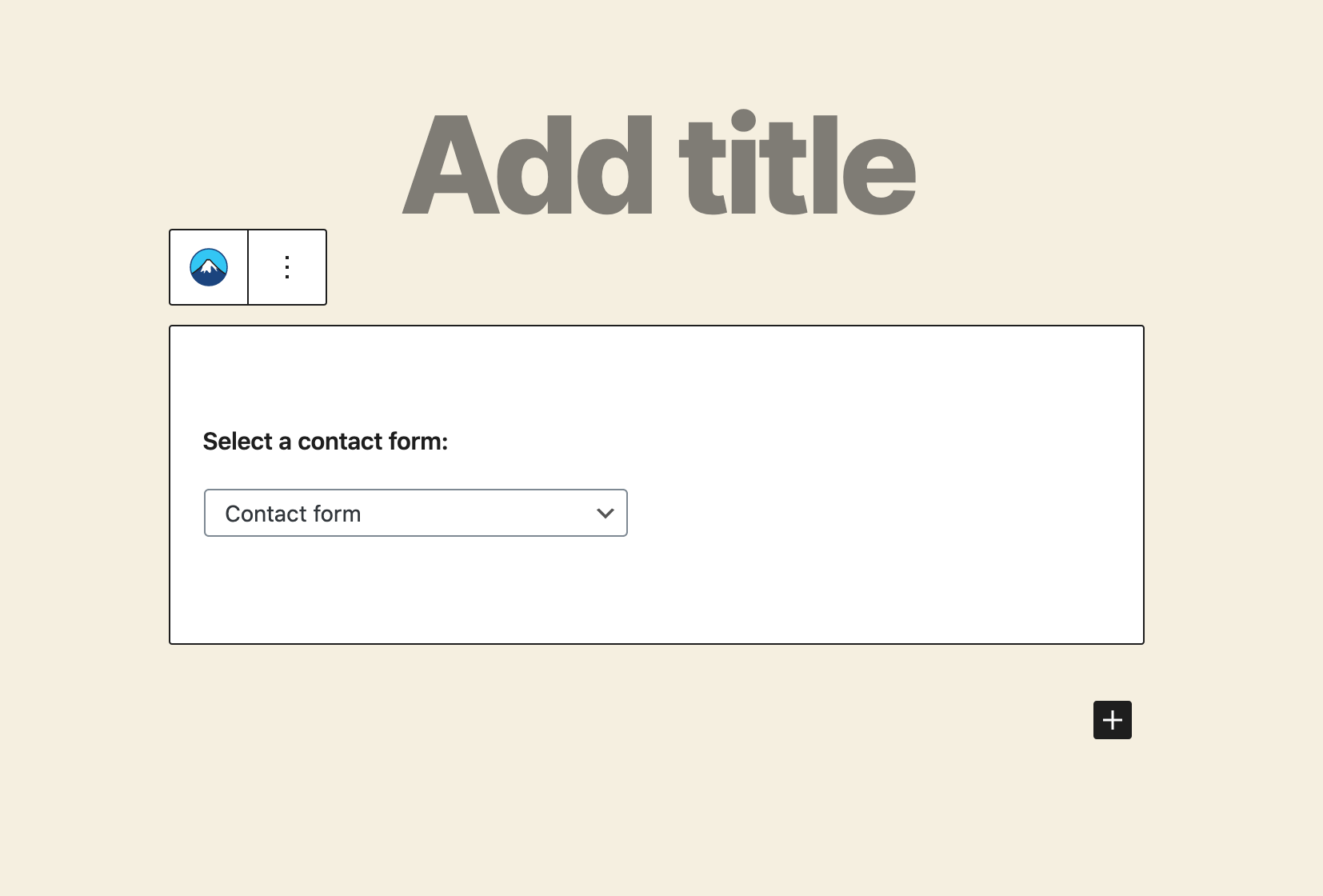
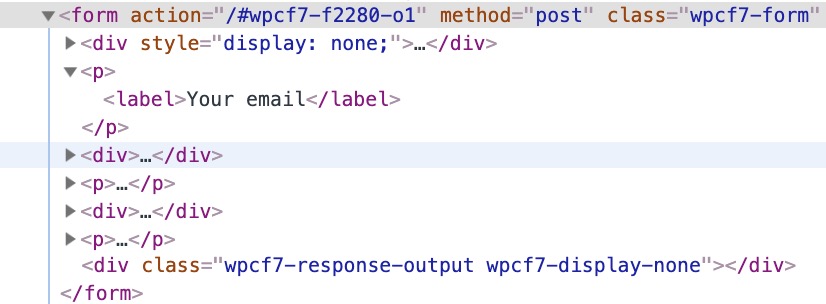
How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example: FAQ | Contact Form 7 Open the editor page for the contact form you want to add ( Contact > Contact Forms ). Each contact form has its own shortcode, such as [contact-form-7 id="1234" title="Contact form 1"]. Copy the shortcode and paste it into the content of the post. Screenshot of a Shortcode of Contact Form 7 My contact form doesn't appear. Adding text labels in your Contact Form 7 forms (with Visual Editor) May 16, 2019 ... Adding text labels using the CF7 Skins Visual Editor · 1. Go to your Contact >> Contact Forms >> Form. · 2. Scroll down to the Skins section. · 3. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
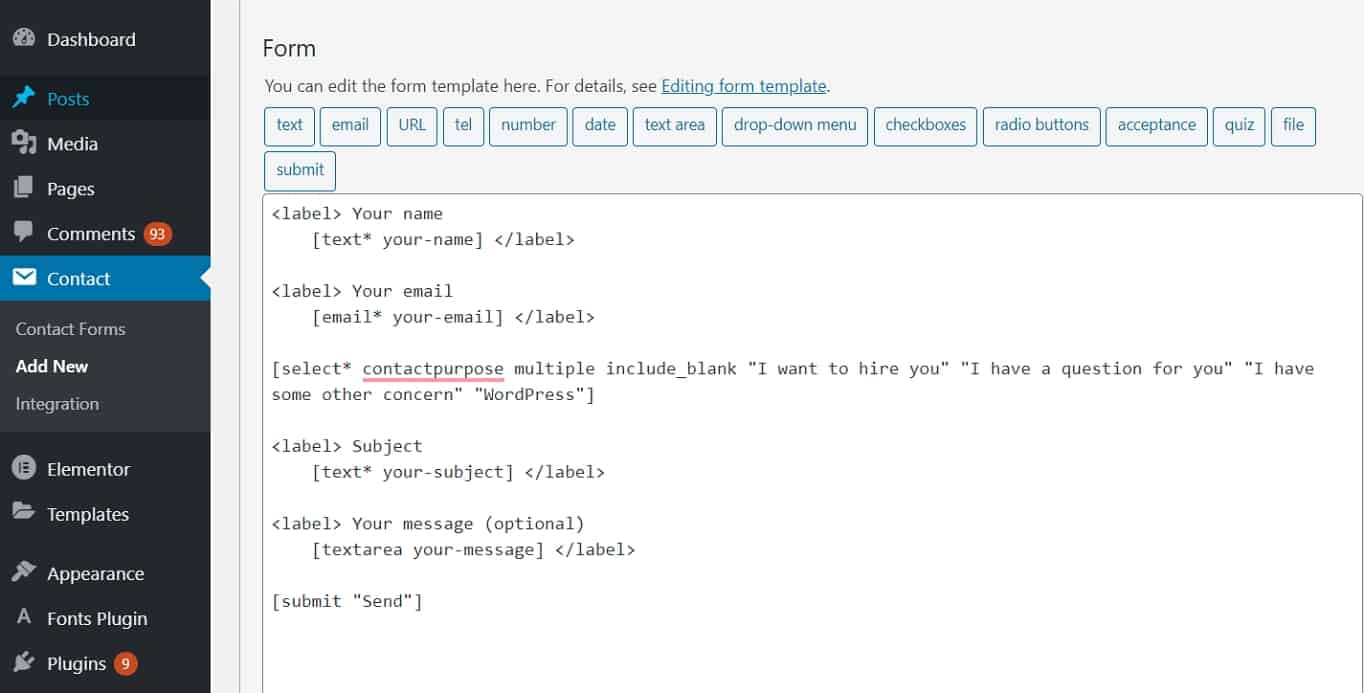
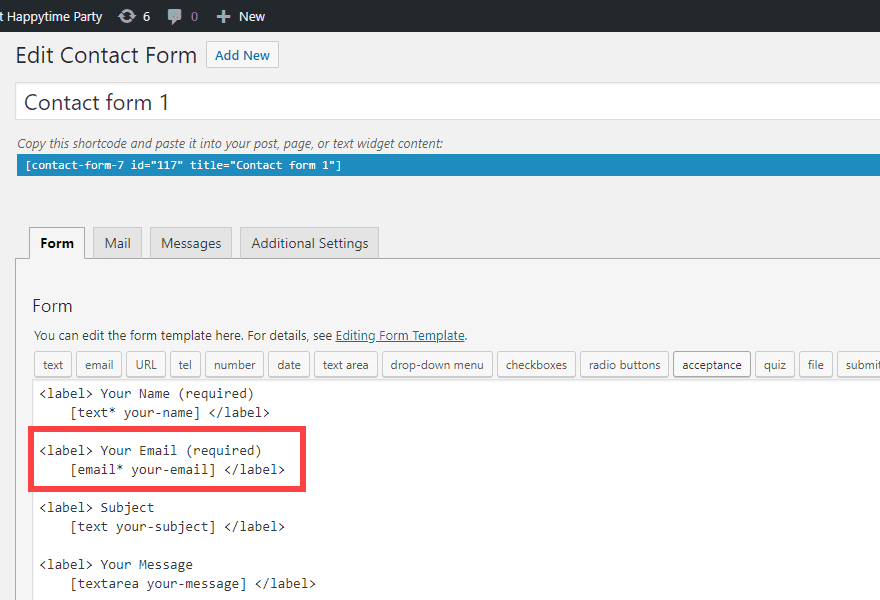
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Contact form 7 + accessibility | WordPress.org @nikoscompass : You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). For @ ... How to Set Up Contact Form 7: Beginner's Guide - ThemeIsle Blog Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field. Use Contact Form 7 CSS To Style Almost Anything in CF7 Make it letters only (uppercase and lowercase are ok). Then to select that specific form for CSS styling you just put a period before the unique name you created. In my example it would be: Advertisement. .uniqueClassName. Now when using the Contact Form 7 CSS code below you would replace the class .wpcf7 with you're unique class name.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6
Contact Form 7 – Date Placeholder Label | WordPress.org Contact Form 7 – Date Placeholder Label ; Plugin Author Takayuki Miyoshi. (@takayukister). 3 months, 3 weeks ago. A placeholder on a date field doesn't work on ...
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form- ... CSS: How to hide Contact Form 7 text labels. Ask Question Asked 5 years, 7 months ago. Modified 5 years, 7 months ago. Viewed 4k times
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
Contact Form 7 Placeholder Text Code Sample - OgbongeBlog It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before. Below is a sample contact form 7 form with the labels inside the form fields : You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range ...
uicookies.com › free-contact-forms43 Ready to Download Free Contact Forms Templates 2022 Feb 08, 2022 · The Contact Form 3 gives you both contact form and quotation form with this template. So when the users are about to contact you, they can easily choose the option they want. In the contact form, you get usual form fields like name, email, and message. But with the quote form you get drop down field to let the user select required services and ...
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ...
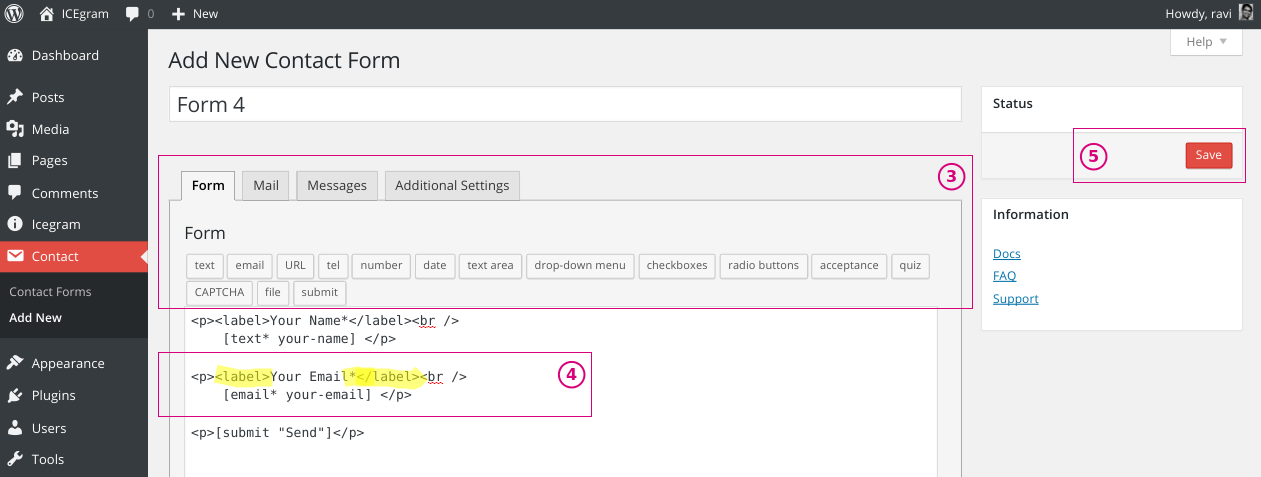
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Contact Form 7 (CF7) Floating Labels. · GitHub Contact Form 7 (CF7) Floating Labels. Raw cf7-floating-labels-example-form.html This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
wordpress.org › plugins › formidableFormidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
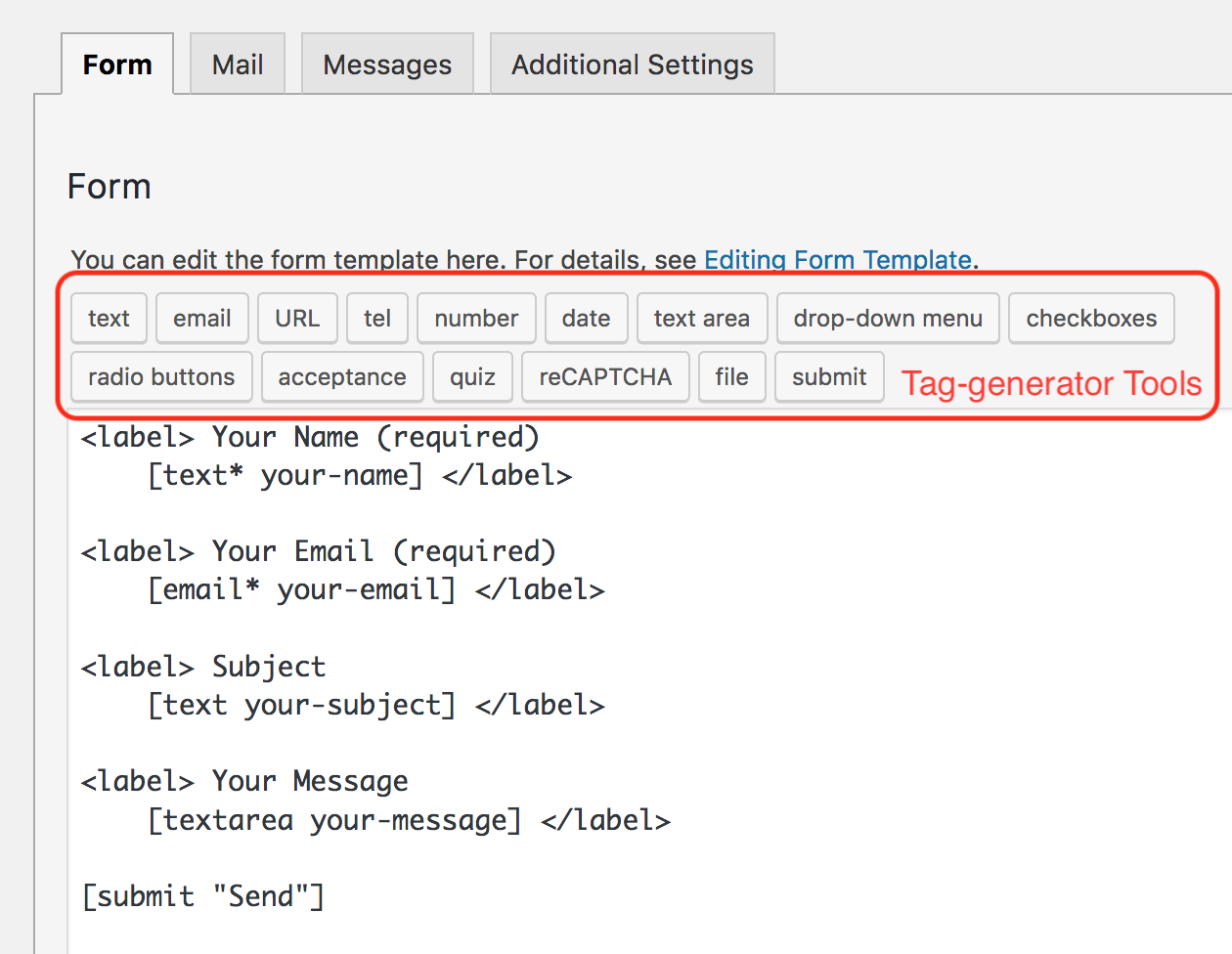
Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format.
Multiple form controls are in a single label element. - Contact Form 7 Contact Form 7 provides a use_label_element option for labeling checkboxes and radio buttons. Use this instead of label elements.
wordpress.org › plugins › wpforms-liteContact Form by WPForms – Drag & Drop Form Builder for ... Online Form Builder – Our powerful drag & drop contact form builder allows you to easily create WordPress contact forms and other online forms in just a few minutes without writing any code. 100% Responsive – Mobile Friendly contact forms. GDPR Friendly – Make your contact form GDPR compatible with just a few clicks.
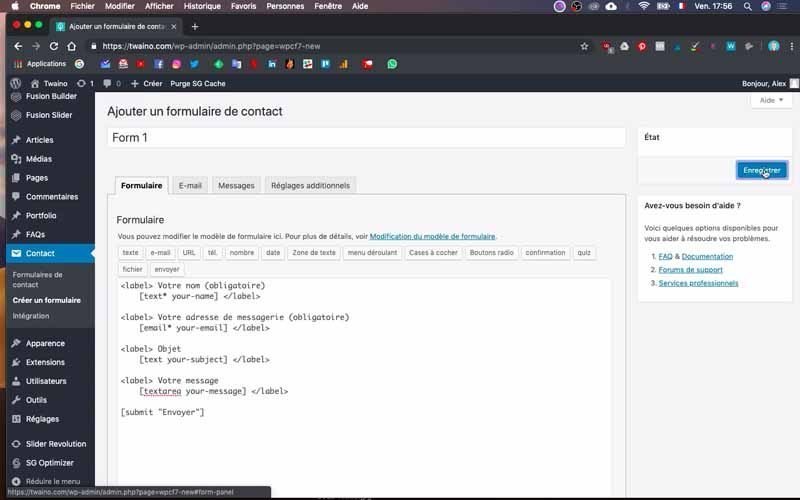
Contact form 7 : Crée et Designe ton Formulaire de Contact Apr 18, 2022 ... Un tutoriel complet de Contact Form 7 : personnalise ton ... Tempère les transitions */ } form.wpcf7-form label { cursor: pointer; ...
stackoverflow.com › questions › 29420835How to generate unique IDs for form labels in React? Apr 03, 2015 · The id should be placed inside of componentWillMount (update for 2018) constructor, not render.Putting it in render will re-generate new ids unnecessarily.. If you're using underscore or lodash, there is a uniqueId function, so your resulting code should be something like:
kinsta.com › blog › contact-form-7How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms.
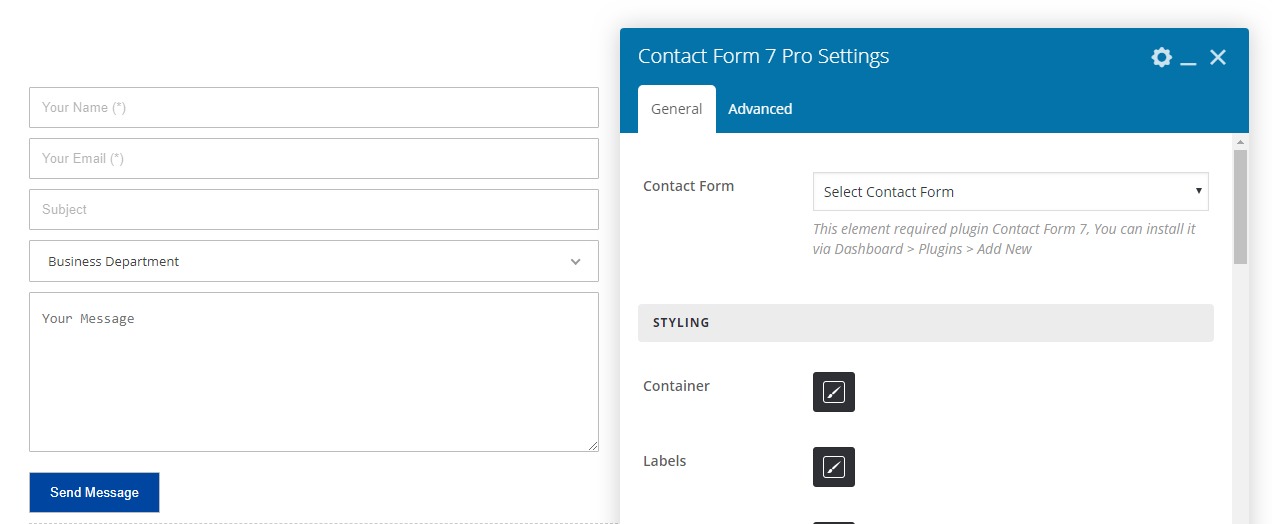
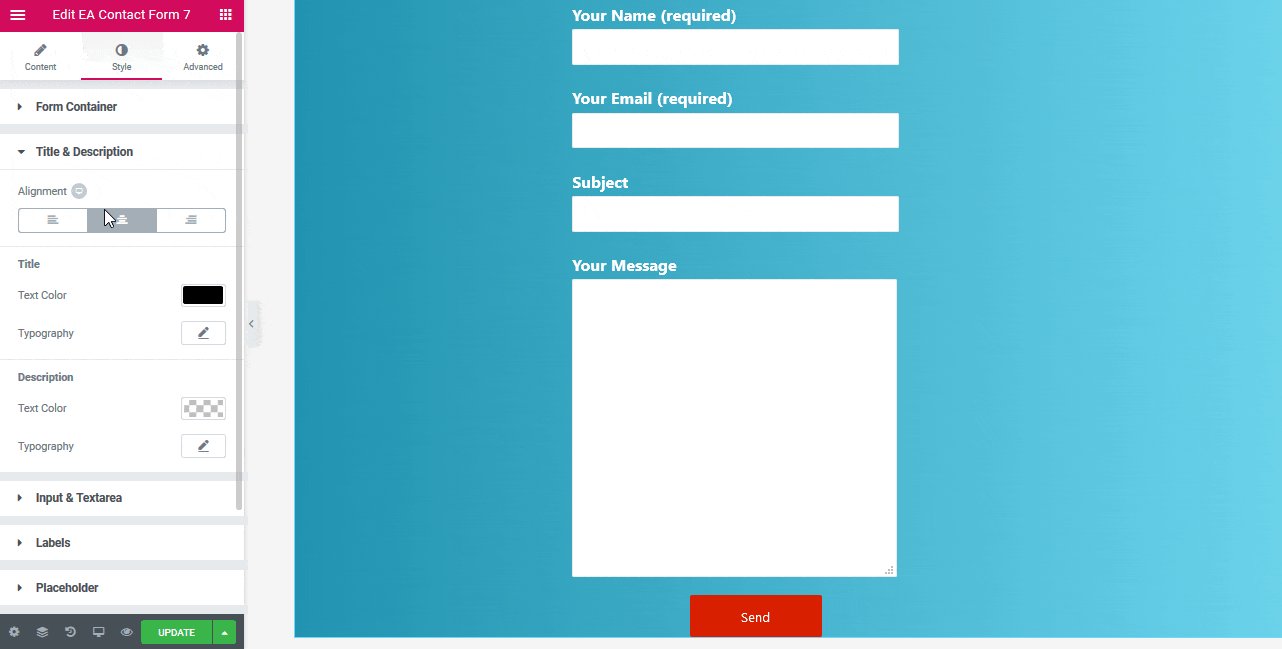
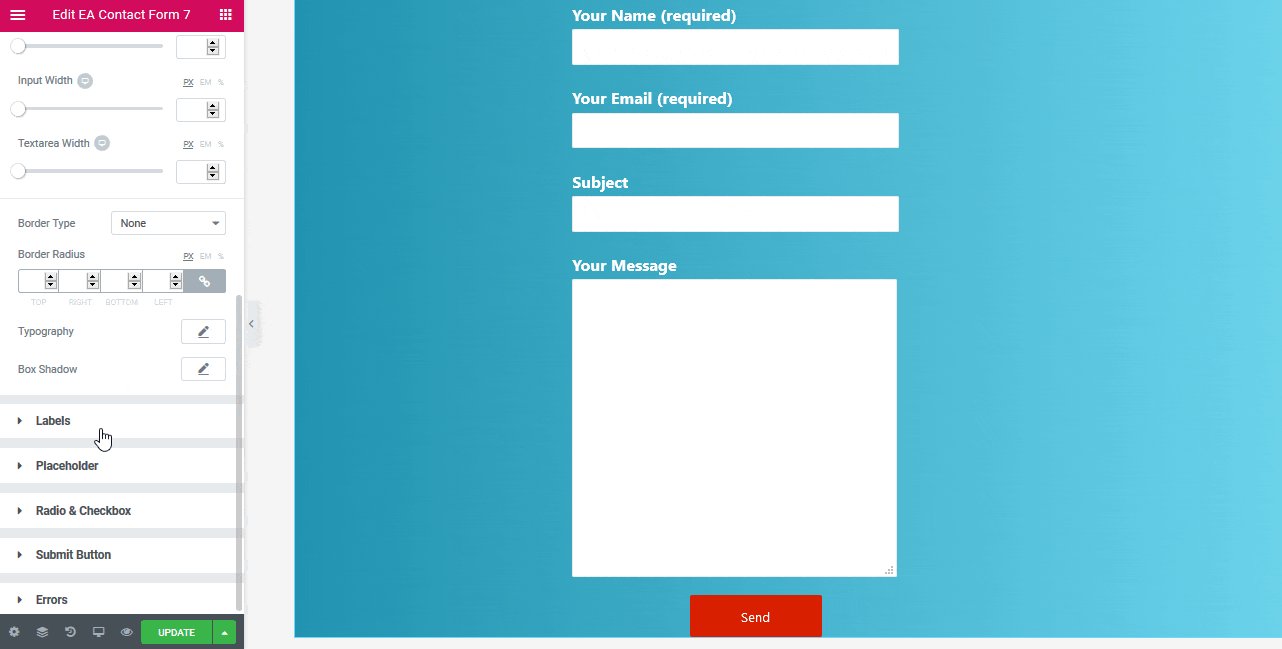
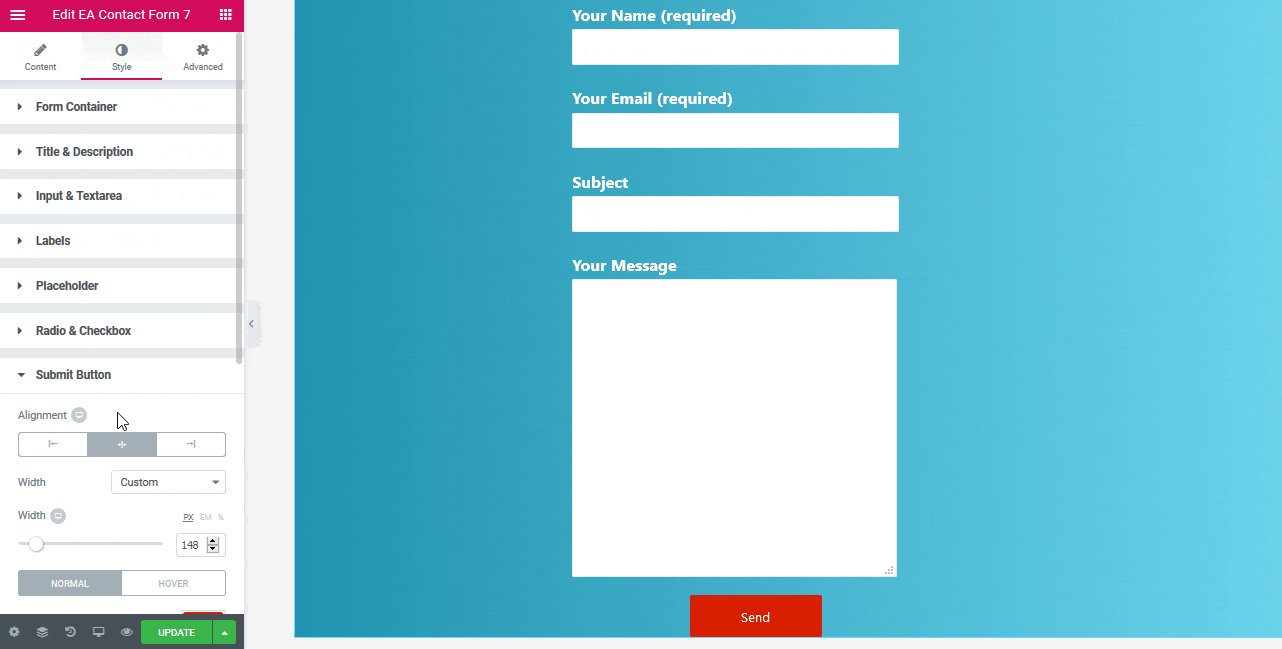
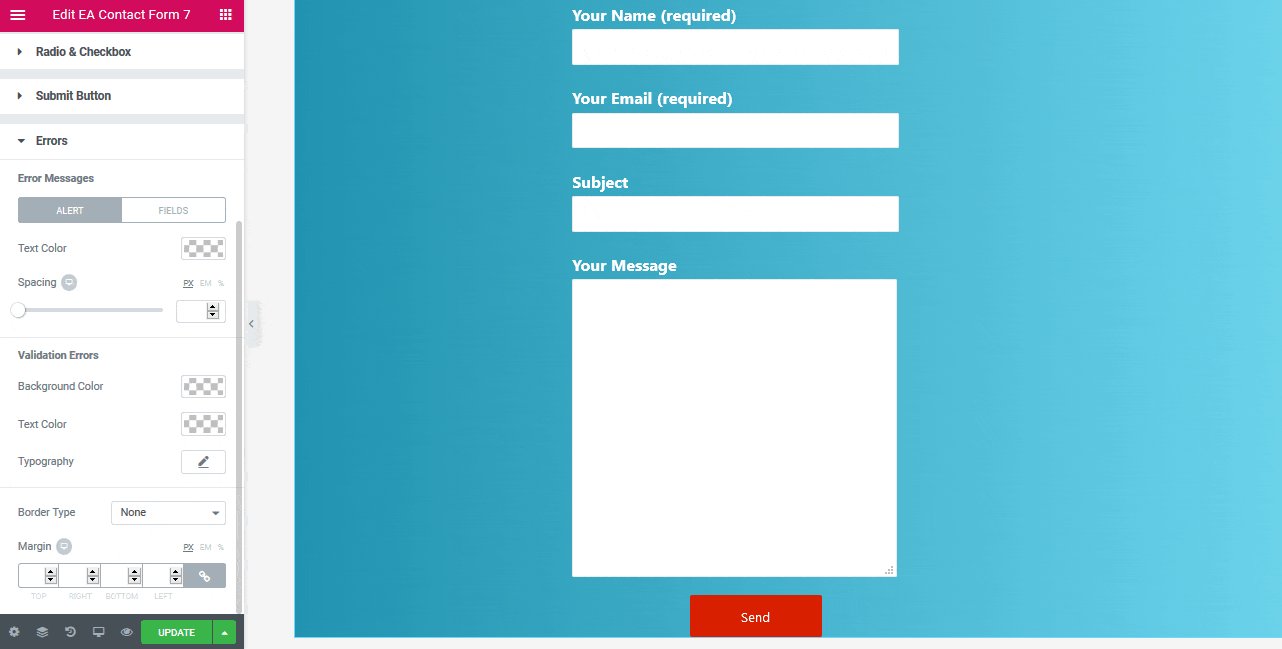
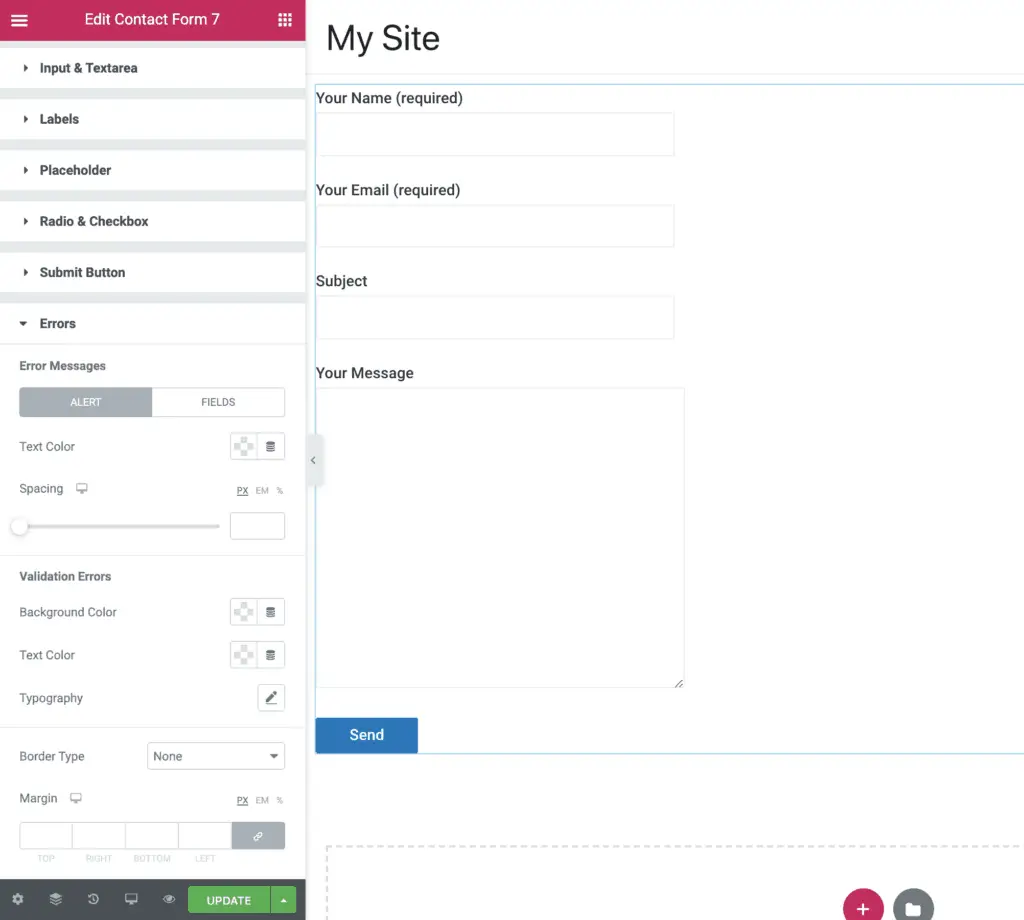
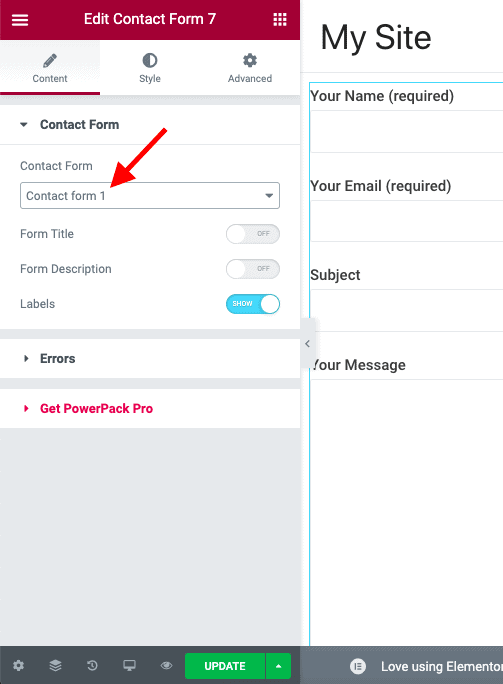
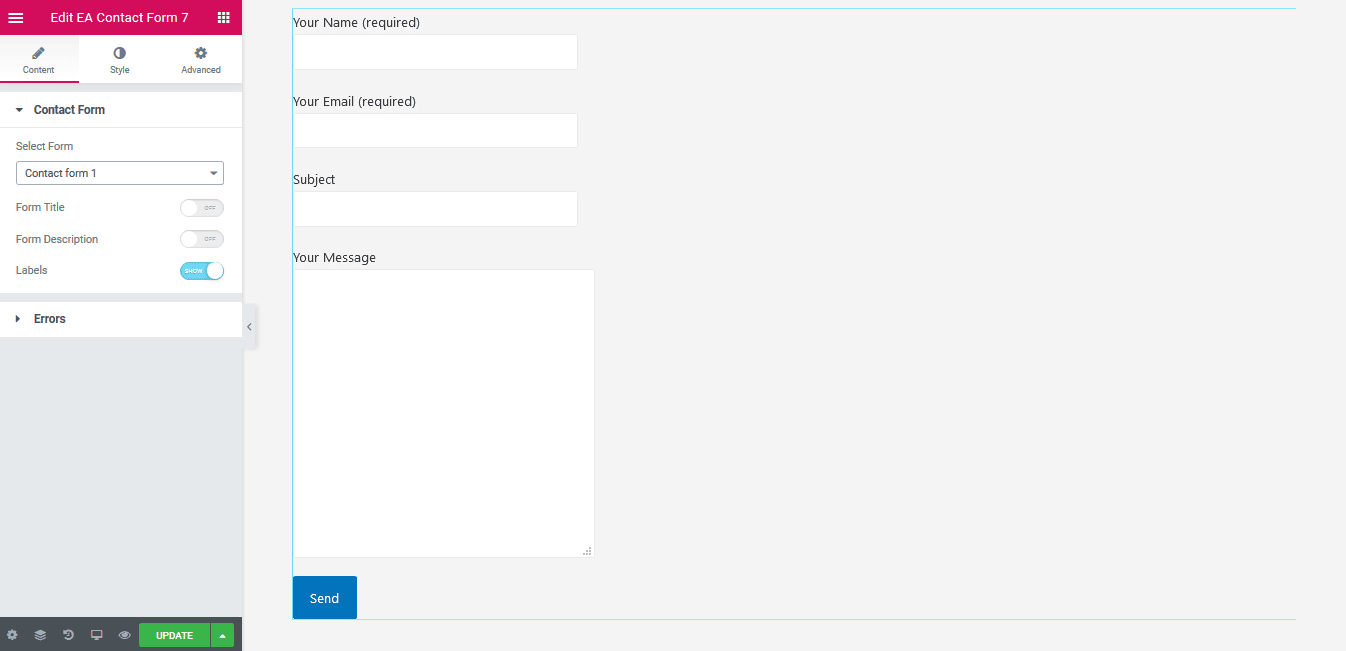
How to Customize Contact Form 7 with Elementor Customizations in the Content Tab of the Contact Form 7 Styler Widget · Select Your Contact Form · Add Customized Form Title and Description · Show/Hide Error and ...
How to Add a Consent Checkbox in Contact Form 7 - ThemeSkills How to add a consent checkbox in Contact Form 7. In order to add a consent checkbox in Contact Form 7, you have to: 1. Go to Contact -> Contact Forms and select the contact form that you want to edit. 2. Add whatever privacy text you see fit. Example: " I understand that this form collects my name and email so I can be contacted.
Add label text to radio buttons in Wordpress site using Contact Form 7 Dec 29, 2015 ... That shortcode generates the following HTML. Note that the ID I added with the shortcode is put on the wrapper span , and that the each label ...
contactform7.com › checkboxes-radio-buttons-and-menusCheckboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
How to Style Contact Form 7 Forms in WordPress - Qode Magazine Qi Addons Contact Form 7 Placement. To create a form, simply drag the Qi Addons widget from the left hand side menu to where you want the form on the page. The content field, which should be open by default, lets you choose which of the forms you have saved will feature in the widget.
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
Can I edit the label text on a file uploading field? - Contact Form 7 If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's language preference. Thus, English users see an English label, Japanese users see a Japanese label, etc., without your assistance.
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons Secondly, we'll add a new group of radio buttons: This will generate the following shortcode: 1. [radio age use_label_element default:1 "Under 18" "18-30" "30-45" "45-65" "65+"] 2. Call the Contact Form. Assuming that we've built the form, we'll incorporate its generated shortcode in the desired part of our project: 1.
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.















![Contact Form 7 Range Sliders - Drag & Dope Media [A Guide]](https://draganddope.co.uk/wp-content/uploads/2021/01/range_slider_tag.png)
























Post a Comment for "43 contact form 7 labels"