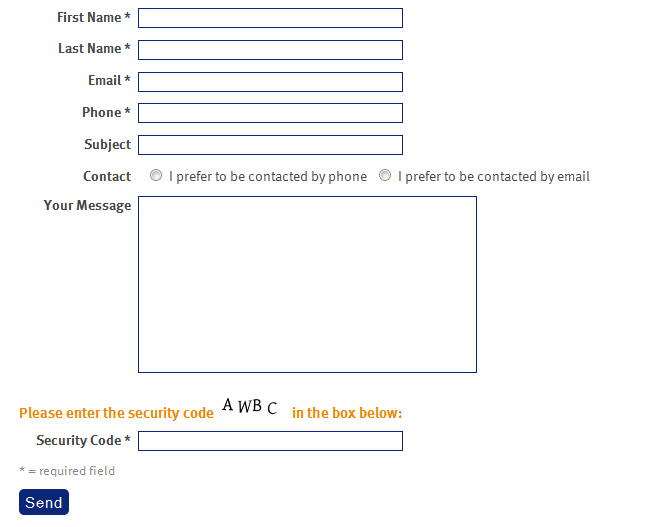
42 contact form 7 labels inside fields
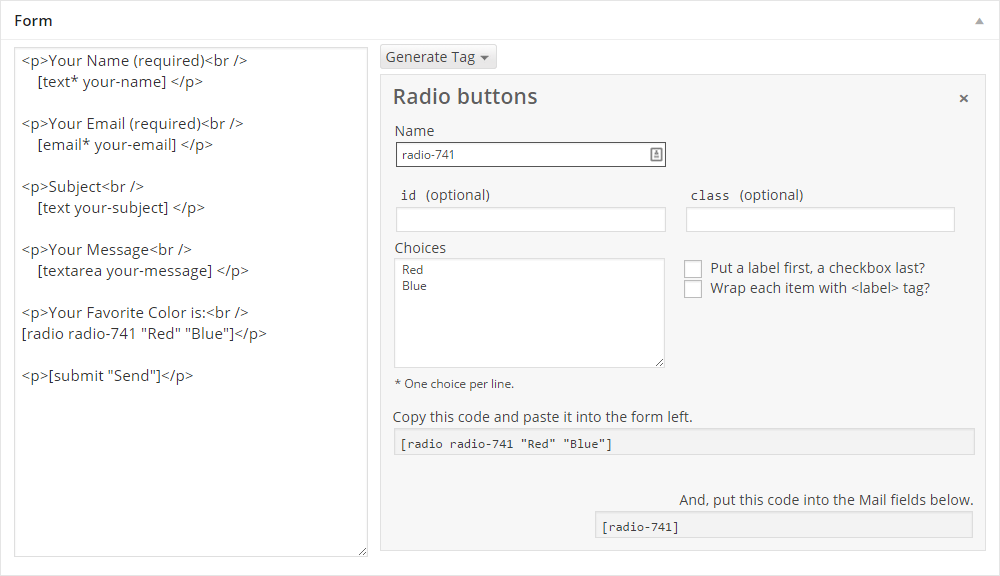
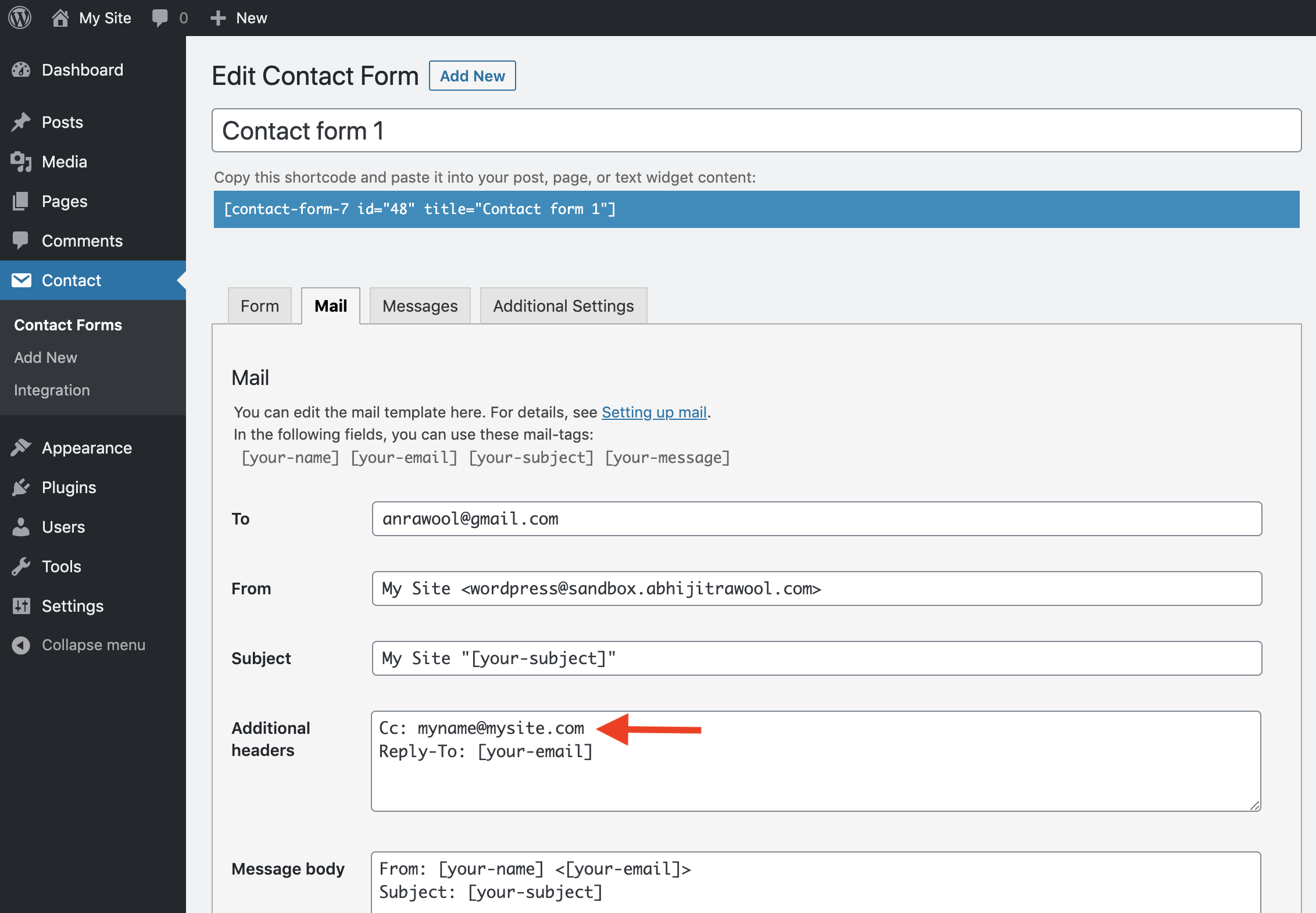
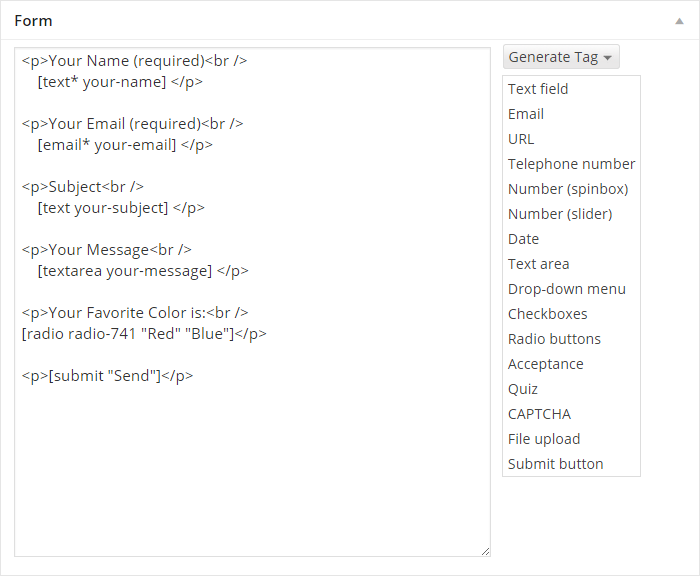
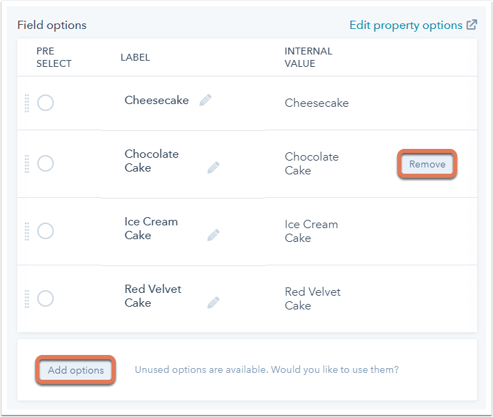
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25%, How to Customize the Submit Button of CF7 ? How To Add Checkbox In Contact Form 7 Without Code? - ABHIJIT RAWOOL Given below are the steps to add a checkbox field in Contact Form 7: Edit the form on which you want to add the checkbox field. Click the "checkboxes" button on the Form tab. In the Form-tag Generator popup, give a name to the checkbox field in the Name field. Then, enter the checkbox options in the Options field.
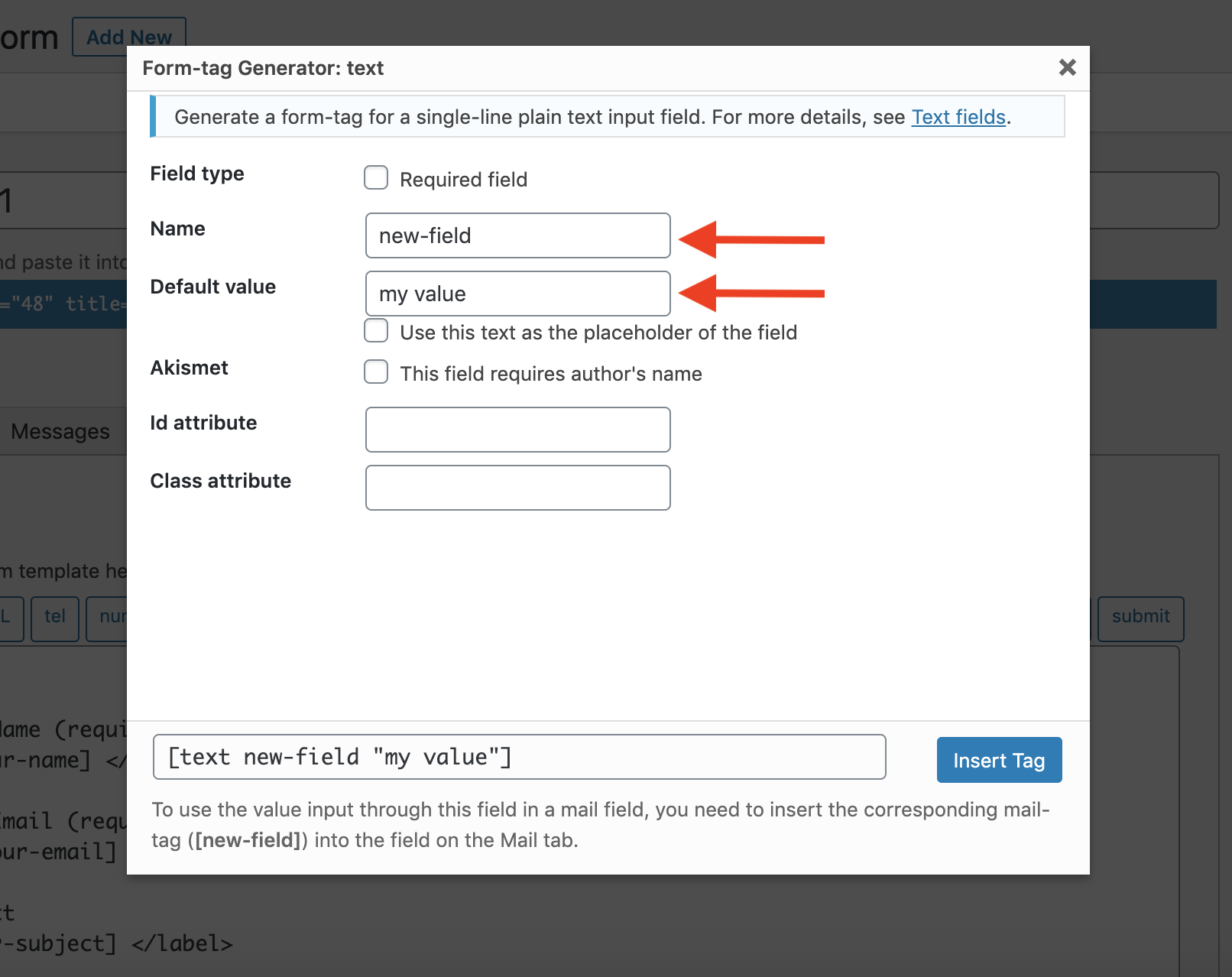
Setting placeholder text | Contact Form 7 Setting placeholder text | Contact Form 7, Setting placeholder text, Takayuki Miyoshi, Placeholder text is descriptive text displayed inside an input field until the field is filled. It disappears when you start typing in the field. Placeholder text is commonly used in current user interfaces so you have probably seen it before.

Contact form 7 labels inside fields
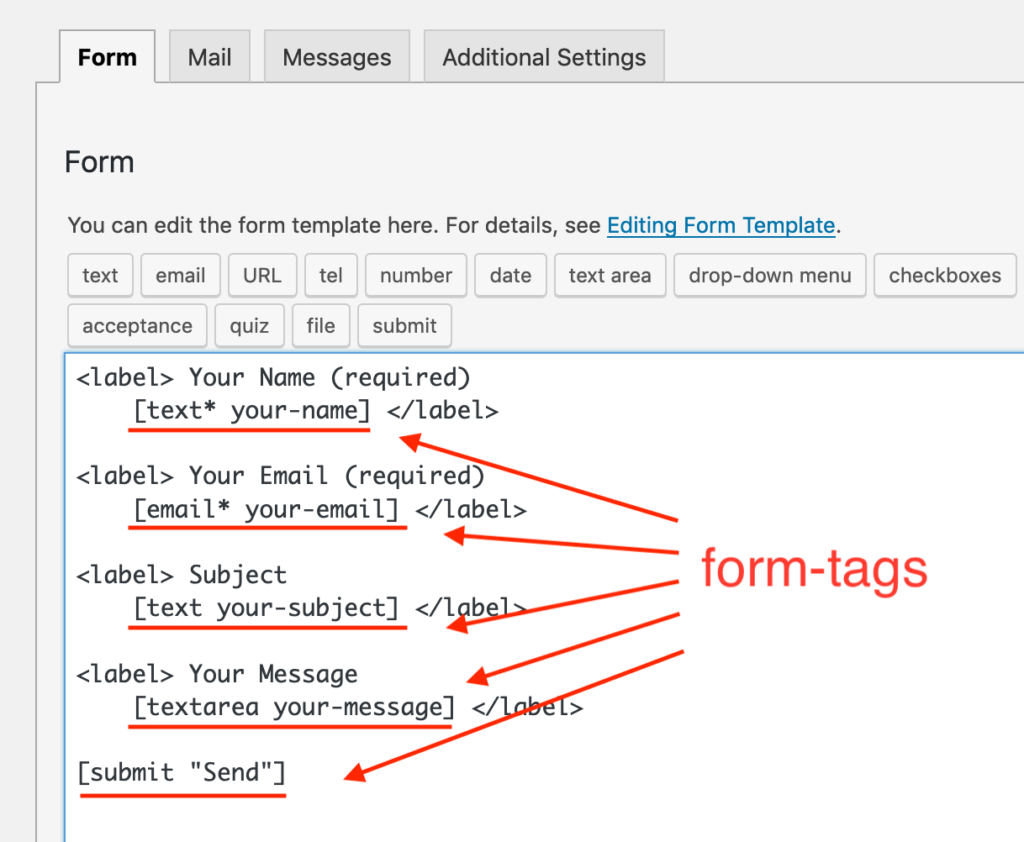
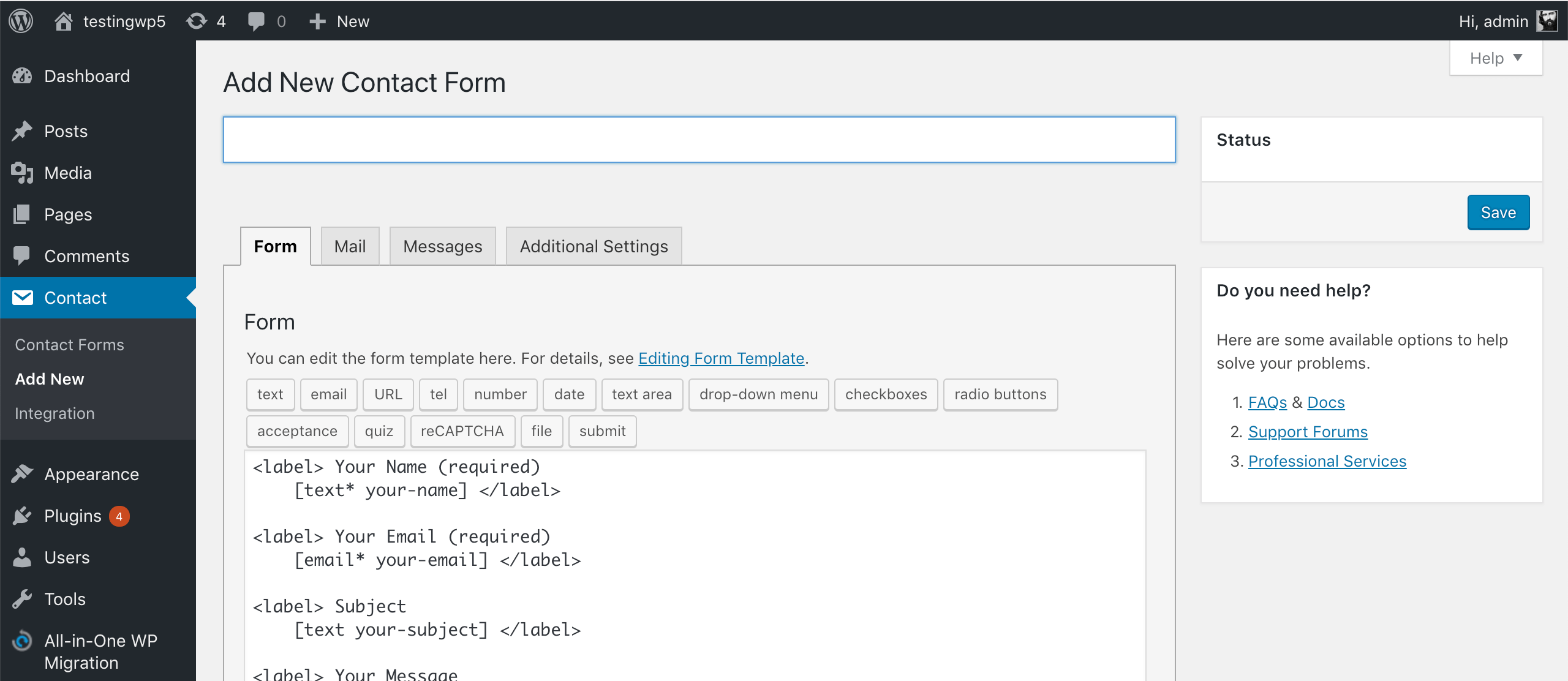
Attachment theory - Wikipedia Attachment behaviours such as clinging and following decline and self-reliance increases. By middle childhood (ages 7–11), there may be a shift toward mutual coregulation of secure-base contact in which caregiver and child negotiate methods of maintaining communication and supervision as the child moves toward a greater degree of independence. How to use Contact Form 7: The Complete Tutorial - WPMarmite Oct 30, 2020 ... The buttons above the form allow you to add all kinds of fields in the forms you create: text, email, date, drop-down menu, radio buttons, quiz ... How To Customize The Style Of Contact Form 7 To Match Your Website One of the more common requests people have when it comes to styling Contact Form 7 is how they can adjust the width of the fields. Particularly the message area which does not extend very far. The code below will extend the message area to your desired width (when adjusted).
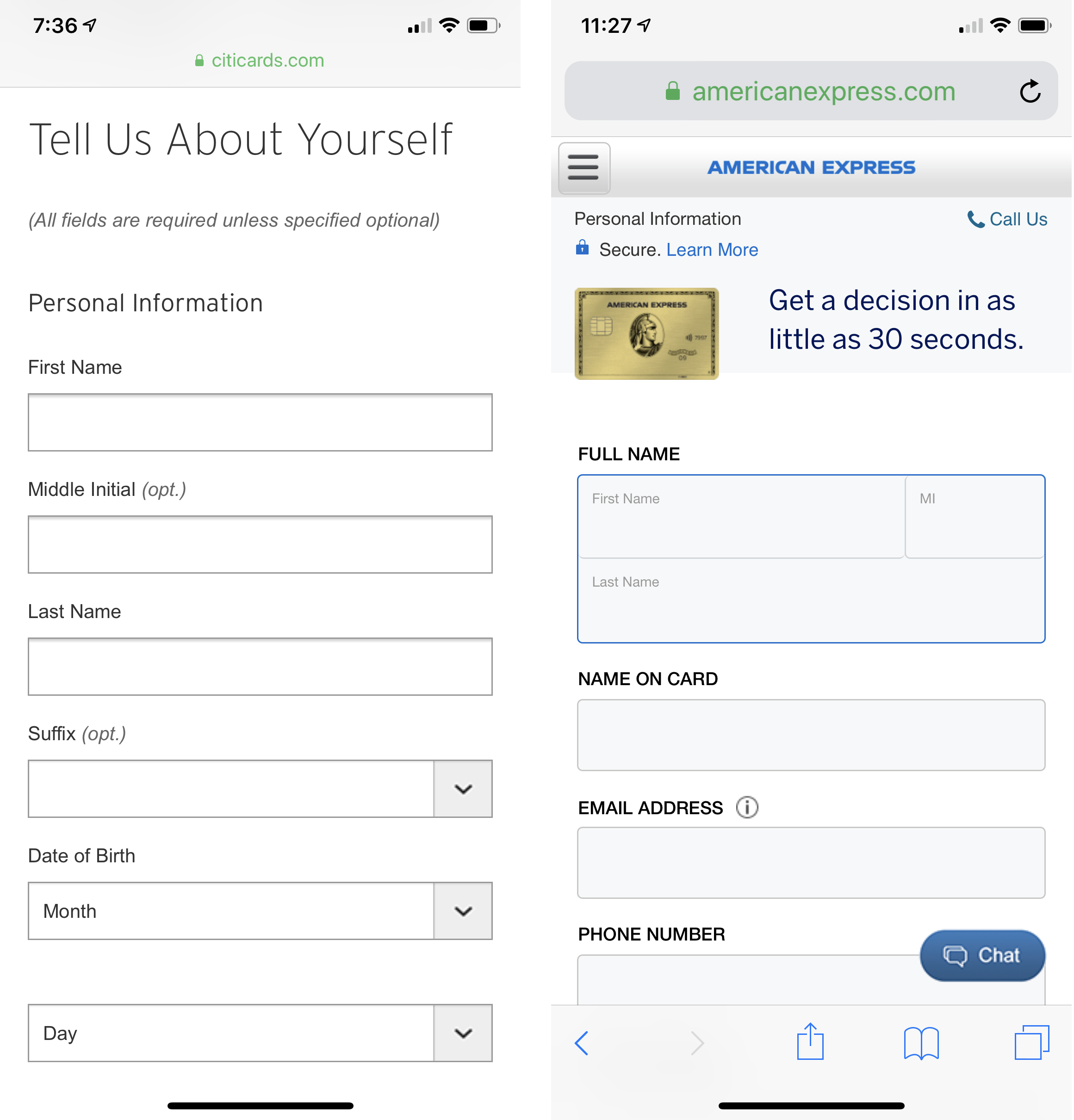
Contact form 7 labels inside fields. Adding a hyperlink to the checkbox in the contact form 7 I have added a required checkbox field to contact form 7 to fill before form submission. But I need to give link "Terms and Condition" to the page. I searched and tried in many ways, but i cannot find the correct way. If someone can help me I really appreciate it. Thanks in advance. This is the checkbox field I already added Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5. Contact Form 7 (required) red colour | WordPress.org Contact Form 7 (required) red colour. kotsios65. (@kotsios65) 1 year, 5 months ago. I need to change the colour of the word (required) in red, which is placed above of every compulsory label of my contact form 7. Is there any any CSS code for changing specific words and not all the fonts of form? I checked everywhere but I have not found nothing. Easy Checks – A First Review of Web Accessibility Form fields and other form controls usually have visible labels, such as "E-mail Address:" as the label for a text field. When these labels are marked up correctly, people can interact with them using only the keyboard, using voice input, and using screen readers. Also, the label itself becomes clickable, increasing the target area and making ...
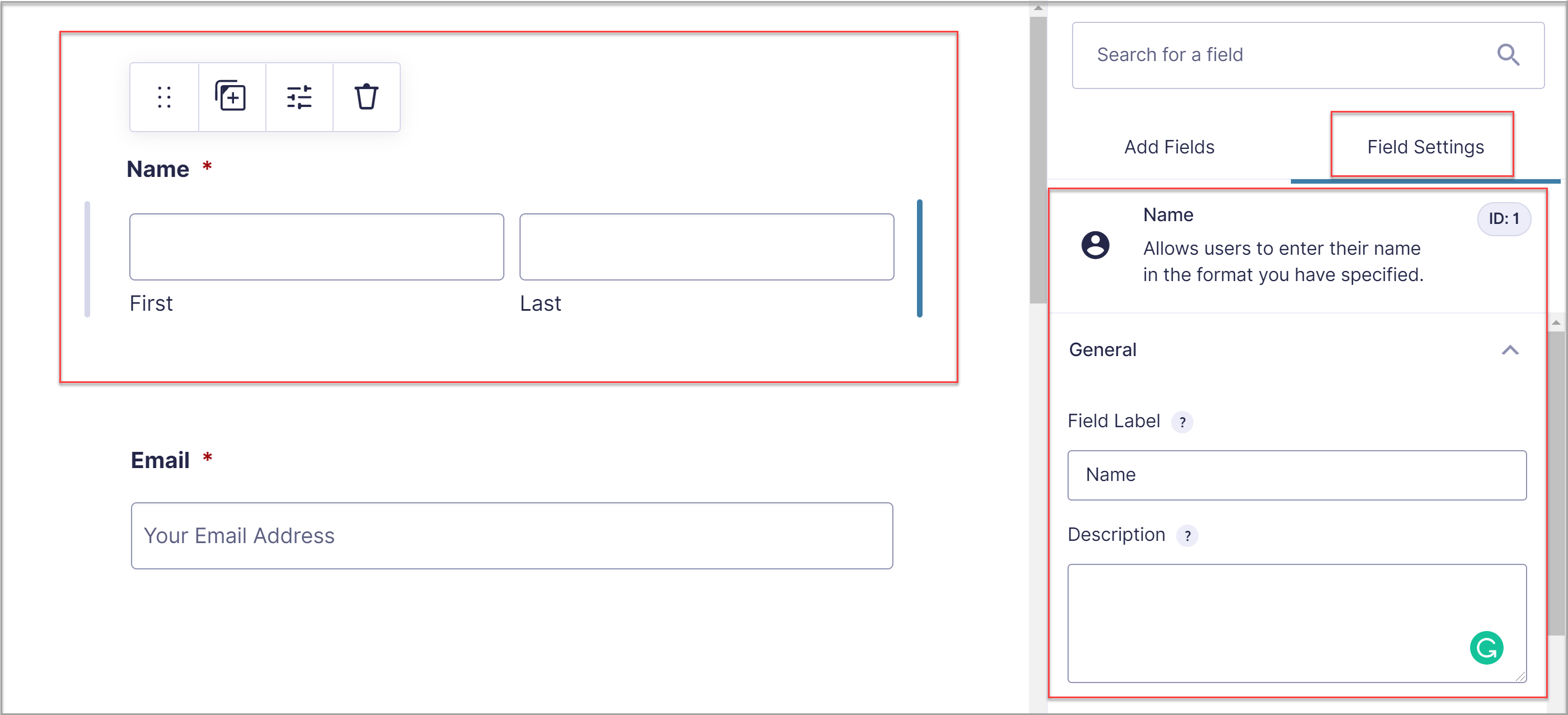
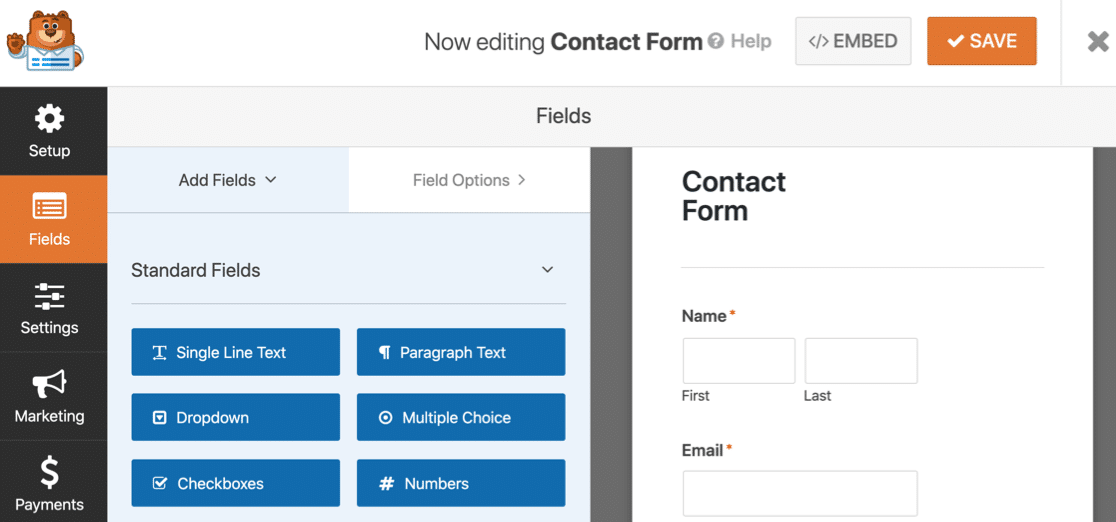
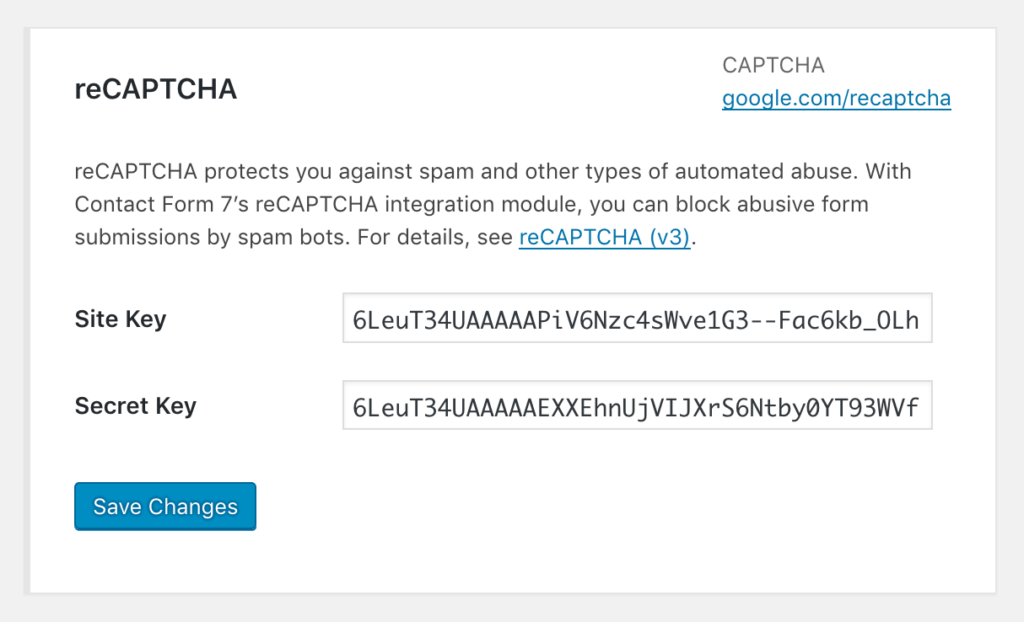
6 FREE Form Builder Plugins for WordPress [2022] Jul 08, 2022 · Create simple contact forms and add form fields like text boxes, radio buttons, checkboxes, dropdown menus, dates, and more; Contact Form 7 can also be integrated with Google reCaptcha to prevent spam; There are a lot of free addons available in the WordPress plugin directory to enhance the functionality of this basic plugin. How To Add Placeholder Text in Contact Form 7 WordPress Plugin Below are the complete Shortcodes used to Add Placeholder Text in Contact Form 7. This is the complete contact form resulted after implementing the Shortcodes, as mentioned above. Placeholder in contact form 7 can be used for fields like text, email, url, tel, textarea, select, number. ← previous post, contact form 7 customization placeholder, How to change width % of contact form 7 Boxes? | WordPress.org which are 'name' 'email' and 'phone' and 'project URL'. But I want to also change the width of the remaining items, which are. Your Message. [textarea textarea-112] . Upload a File (optional) [file file-609] Preferred mode of contacting you . [select menu-245 "Call" "WhatsApp" "Email"] How to Configure Contact Form 7 for Your WordPress Site Creating a contact form with the Contact Form 7 plugin is super easy. To get started, click Contact > Contact Forms in your WordPress sidebar. On this page, you can view all of your contact forms along with their associated metadata details. Contact form in Contact Form 7. When Contact Form 7 is first installed, it creates an example form as well.
How to Customize Contact Form 7 Forms in WordPress Step 4: Custom Forms 7 Style Method. Install and activate the Contact Form 7 Style plugin. This plugin offers you two options to style forms. The first and easiest to use are the premade forms. These include festive and professional templates you can choose from. Go to a form that you want to edit. Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it. Placeholder in Contactform 7 - Wordpress - Stack Overflow Jun 19, 2014 ... If anyone is having trouble with this, it could be that you're using class: or id: attributes. It worked for me when I added placeholder ... Narrative - Wikipedia Narrative can be organized into a number of thematic or formal categories: nonfiction (such as creative nonfiction, biography, journalism, transcript poetry, and historiography); fictionalization of historical events (such as anecdote, myth, legend, and historical fiction) and fiction proper (such as literature in the form of prose and ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form, The second step is to create the form from the WordPress dashboard.
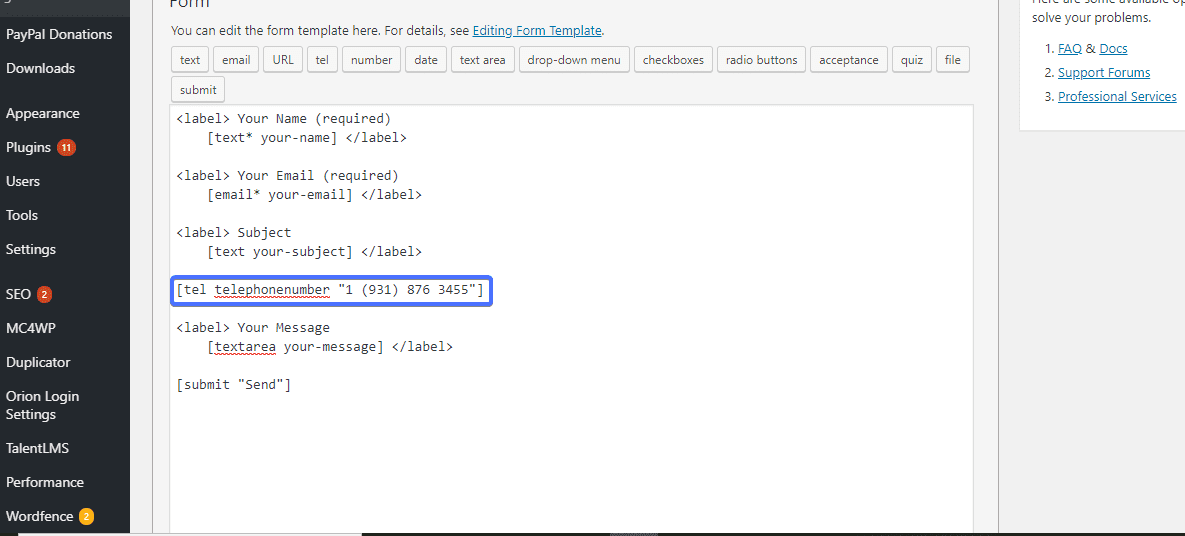
Place text before and inside fields in contact form 7 for Wordpress ... 1, The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] ,
Easily Add Contact Form 7 Placeholder Text To Any Input Field | Contact ...
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
How to Apply Font Awesome Icon inside Contact Form 7 Submit Button Copy the following CSS code and paste it into your custom CSS option. Navigate to appreance>customize>Additional CSS. That's all to insert icon inside contact form 7 submit button. You can apply any other icon by applying the same method. This is how it looks with icon + submit button.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 2 months ago. Modified 9 years, 2 months ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? ... I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation ...
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms .
Strawberry Fields Forever - Wikipedia "Strawberry Fields Forever" is a song by the English rock band the Beatles, written by John Lennon and credited to Lennon–McCartney. It was released on 13 February 1967 as a double A-side single with "Penny Lane". It represented a departure from the group's previous singles and a novel listening experience for the contemporary pop audience.
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
RFC 7230: Hypertext Transfer Protocol (HTTP/1.1): Message ... RFC 7230 HTTP/1.1 Message Syntax and Routing June 2014 ought to be reflected in corresponding changes to the observable interface provided by servers. However, since multiple clients might act in parallel and perhaps at cross-purposes, we cannot require that such changes be observable beyond the scope of a single response.
Contact Form 7 Styles for basic CSS styling of the form. Form is ... Contact Form 7 Styles for basic CSS styling of the form. Form is responsive and has nice rounded corners. ... Also added value sizes or column amount for all fields and the text area Your Name (required) [text* your-name size:100] Your Email (required) [email* your-email size:100] Subject [text your ...
Using Contact Form 7 with WPML - WPML Translating Your Forms. To translate your forms, use the following steps: 1. Creating the Default Language Contact Form. To create your form, go to Contact → Add New. When completed, you will get a shortcode for your contact form. Copy it to insert it later into your contact page. 2. Translating the Contact Form.
Use Contact Form 7 CSS To Style Almost Anything in CF7 Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class. Depending on your theme, you may be able to put these styles into the "Additional CSS" field under Appearance > Customize.
Contact Form 7 - Basic w/ labels inside fields | thiscodeWorks Contact Form 7 - Basic w/ labels inside fields. thumb_up. star_border STAR. photo_camera PHOTO reply EMBED. Mon Jan 04 2021 04:03:45 GMT+0000 (UTC) Saved by @jenagade #html [text* your-name placeholder "Your name"] [email* your-email placeholder "Your email"] [textarea* your-message placeholder "Your ...
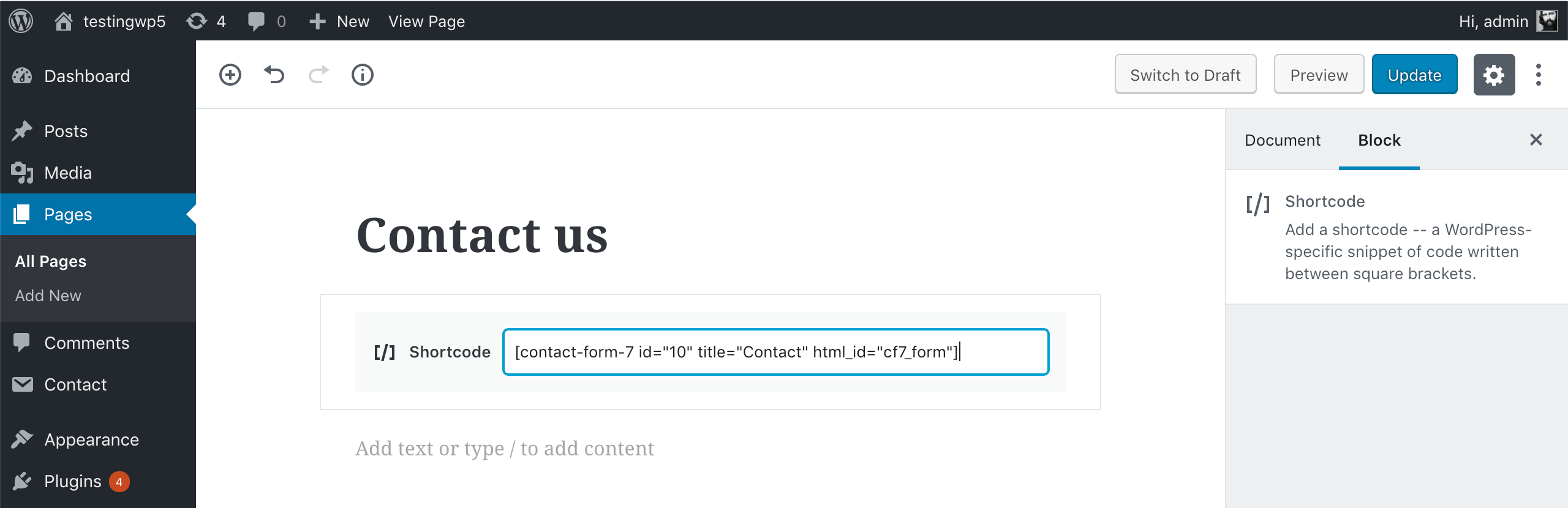
How to Style Contact Form 7 Forms in WordPress - WPBeginner After that, simply enter the shortcode for your Contact Form 7 form in the shortcode block. It will look something like this: 1, [contact-form-7 id="117" title="Contact Form"] Now, go ahead and publish your WordPress blog post to see the contact form in action.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1, 2, 3, 4, 5, 6,
Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process.
Use Contact Form 7 Placeholder as Example Text - CF7 Skins Blog Feb 16, 2021 ... You can use placeholders to show an example of each field on your Contact Form 7 forms by adding it as a placeholder. Placeholder as example ...
Contact Form 7 – Easily display field label inside the field! Displaying the field label (i.e. name, email address etc) inside a forms field is an easy way to add style to your forms. Rather than having to much around ...
Topic: remove border contact form 7 and change text color | Themeco ... Archive / remove border contact form 7 and change text color. This is archived content. ... I have search the forum with no luck. I want to remove the border in my contact form and also hav the field text white, since it is on a colored background. ... [type="tel"], input[type="color"], .uneditable-input { border: medium none; } .wpcf7-form ...
How To Customize The Style Of Contact Form 7 To Match Your Website One of the more common requests people have when it comes to styling Contact Form 7 is how they can adjust the width of the fields. Particularly the message area which does not extend very far. The code below will extend the message area to your desired width (when adjusted).
How to use Contact Form 7: The Complete Tutorial - WPMarmite Oct 30, 2020 ... The buttons above the form allow you to add all kinds of fields in the forms you create: text, email, date, drop-down menu, radio buttons, quiz ...
Attachment theory - Wikipedia Attachment behaviours such as clinging and following decline and self-reliance increases. By middle childhood (ages 7–11), there may be a shift toward mutual coregulation of secure-base contact in which caregiver and child negotiate methods of maintaining communication and supervision as the child moves toward a greater degree of independence.










![6 FREE Form Builder Plugins for WordPress [2022]](https://wpforms.com/wp-content/uploads/2021/02/wpforms-lite-form-builder.png)



























Post a Comment for "42 contact form 7 labels inside fields"