39 chart js remove data labels
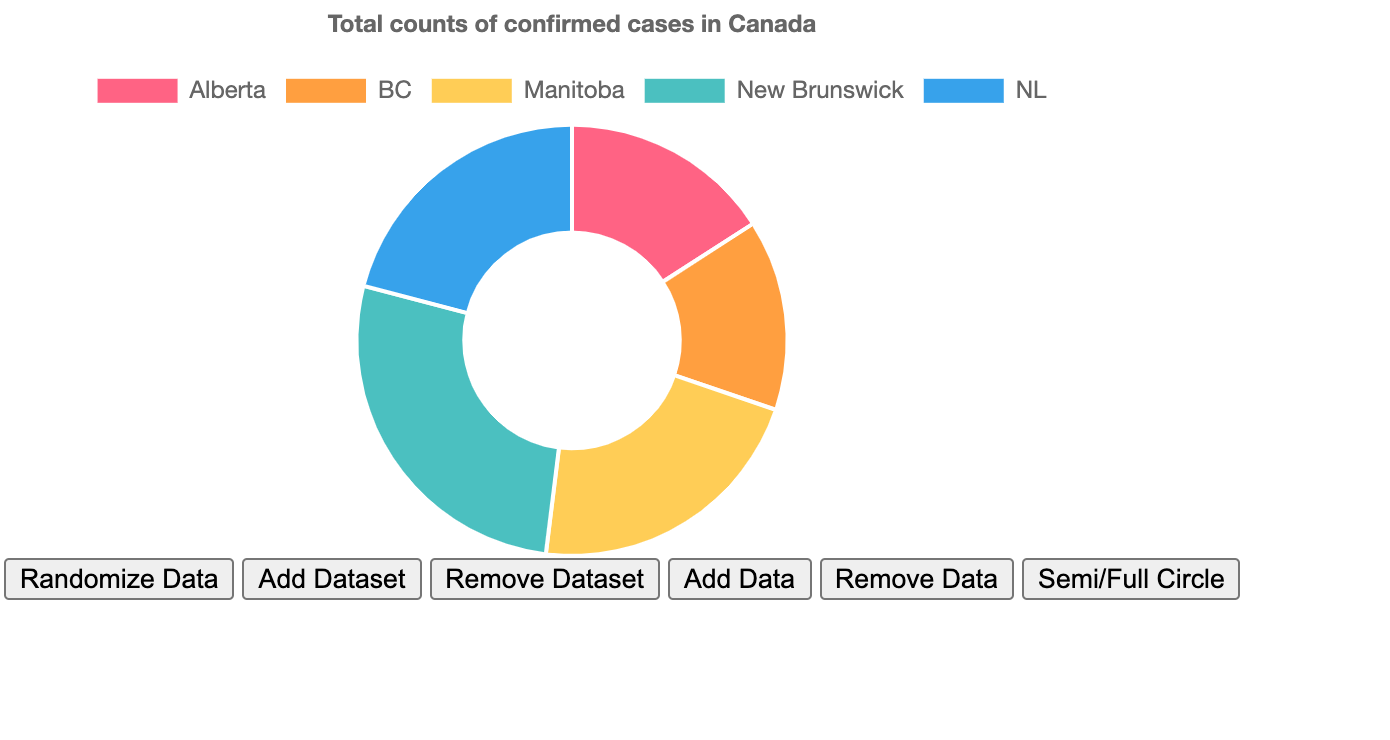
› analytics-cognitiveSetting Data Policies, Standards, and Processes | Business ... Jan 21, 2016 · By data domain —Policies in this category may cover customer, product, vendor, equipment, and chart of accounts. This category also includes policies to deal with customer duplicates and product hierarchies. By critical data element —This data policy includes guidelines to identify critical data elements. Additional policies may cover ... towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June.
blog.logrocket.com › data-visualization-in-reactUsing D3.js with React: A complete guide - LogRocket Blog How to make a chart reusable in React and D3.js. One of the important principles of React is to make components that are reusable. To do this, we need to remove the provided data and then pass it to the component through props. The width and height of the SVG will also be passed via props: const data = [12, 5, 6, 6, 9, 10]; The above becomes:

Chart js remove data labels
developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. › article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. assignmentessays.comAssignment Essays - Best Custom Writing Services Get 24⁄7 customer support help when you place a homework help service order with us. We will guide you on how to place your essay help, proofreading and editing your draft – fixing the grammar, spelling, or formatting of your paper easily and cheaply.
Chart js remove data labels. corner.bigblueinteractive.com › indexThe Corner Forum - New York Giants Fans Discussion Board ... Big Blue Interactive's Corner Forum is one of the premiere New York Giants fan-run message boards. Join the discussion about your favorite team! assignmentessays.comAssignment Essays - Best Custom Writing Services Get 24⁄7 customer support help when you place a homework help service order with us. We will guide you on how to place your essay help, proofreading and editing your draft – fixing the grammar, spelling, or formatting of your paper easily and cheaply. › article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.









![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)





















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)



Post a Comment for "39 chart js remove data labels"