40 range slider with labels
javascript - How to assign labels on a range slider ... You can use child elements to create a bar and push it on top of the slider using absolute and relative position. Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this: - HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if the ...
ion-range: Slider Knob Controls with Labels - Ionic Docs The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range. Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element.

Range slider with labels
Labels in Flutter Range Slider widget - Help.Syncfusion.com You can change the active and inactive label appearance of the range slider using the activeLabelStyle and inactiveLabelStyle properties respectively. The active side of the range slider is between start and end thumbs. The inactive side of the range slider is between the min value and the left thumb, and the right thumb and the max value. HTML Range Slider with Labels and Input Value ... HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground CSS Range Sliders Examples 2022 - Avada Blog CSS Custom Range Slider, which is designed by the author Brandon McConnell, is an interesting and fun range slider with a colorful and modern design. CSS Custom Range Slider is a color-change range slider with the percentage label. When you start sliding through the range, the % label will tell you the percentage you choose.
Range slider with labels. The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone. 34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. This Pen is owned by Trevan Hetzel on CodePen . Range Sliders | Foundation Docs Because the range slider is a non-standard form input, assistive devices need some additional information to understand what they are. On the slider handle itself, you need the attribute role="slider", to inform assistive devices about the functionality of the element. You also need the attribute tabindex="0", so the element can be focused when ...
Bootstrap Labels - free examples, templates & tutorial Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox bootstrap 4 range slider with labels code example Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider Range slider | U.S. Web Design System (USWDS) - Digital.gov Label the limits of the range. When appropriate, label the ends of the slider with the limits of the range (for example: "0/100", "small/large" or "less expensive/more expensive"). Don't be too granular. In a range slider, the relative value is more important than the specific value, so set the step attribute so it's not too granular. html range slider with labels code example current pacific time code example how to convert a string to character array in c++ code example flutter textstyle available everywhere code example documentation on python seed expected outputs code example push html into body dynamically code example load image from database php in form code example css style in react code example typecript moment current date code example does python round ...
WPF Range Slider: A Complete Walkthrough | by Rajeshwari ... Range Selection in Range Slider Labels. This feature allows you to easily customize labels that denote the values of the intervals.. By default, labels are shown with the numeric values for the ... Range slider and selector in Python - Plotly Range Slider and Selector in Python Now you can implement range sliders and selectors in your Plotly graphs purely with python! New to Plotly? Plotly is a free and open-source graphing library for Python. input range slider with labels Code Example All Languages >> Html >> input range slider with labels "input range slider with labels" Code Answer's. range slider in html . html by Famous Fish on May 27 2021 Comment . 0 Source: developer ... Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
Labels in Flutter Range Slider widget | Syncfusion Label offset. You can adjust the space between ticks and labels of the range slider using the labelOffset property. NOTE. You must import the theme.dart library from the Core package to use SfRangeSliderTheme. Horizontal. The default value of labelOffset property is Offset(0.0, 13.0) if the showTicks property is false.
CSS Range Slider | Html range slider with labels CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. Now, you can see output without
21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)

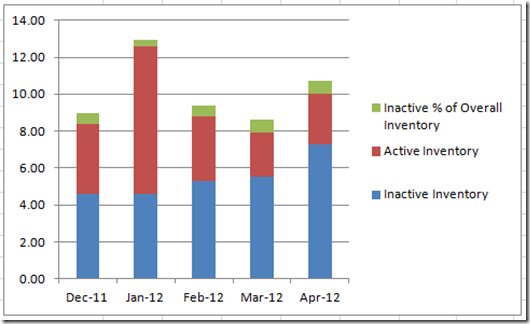
Excel Dashboard Templates How-to Put Percentage Labels on Top of a Stacked Column Chart - Excel ...
range slider with labels html Code Example "range slider with labels html" Code Answer's. can't modify range value js . javascript by Impossible Iguana on Apr 30 2020 Comment . 1 Source: stackoverflow ...
css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
37 Interactive Range Slider CSS Designs To Quickly Explore ... With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.




Post a Comment for "40 range slider with labels"